In this document:
- Introduction
- Page Builders and the Appointments Module
- Shortcodes Overview
- Shortcode Attributes
- Specific Booking Calendar – “type” Attribute
- Subset of Booking Calendars – “types” attribute
- Redirect After Booking – “redirect_post_id” attribute
- Switch the Language – “ssa_locale” attribute
- Availability Limits – “availability_start_date” and “availability_end_date” attribute
- Appointment Type Labels – “label” attribute
- Looking for More Shortcodes?
Introduction
There are many different ways to display your booking calendars on your site. You can use shortcodes or modules from your page builders. Below we’ll outline all the methods to display the calendar on your site.
- Shortcodes that you can paste into a text block on a page or post; you can even apply attributes to help you modify the calendar listings, language, or availability
- Page builder modules that you can drag and drop into a page or post, ex. Elementor
- Using the Admin Dashboard shortcode
- Using The Events Calendar plugin integration
Before you begin to Display the Booking Calendars on your site, go through the Setup Wizard and create your first Appointment Type.
Page Builders and the Appointments Module
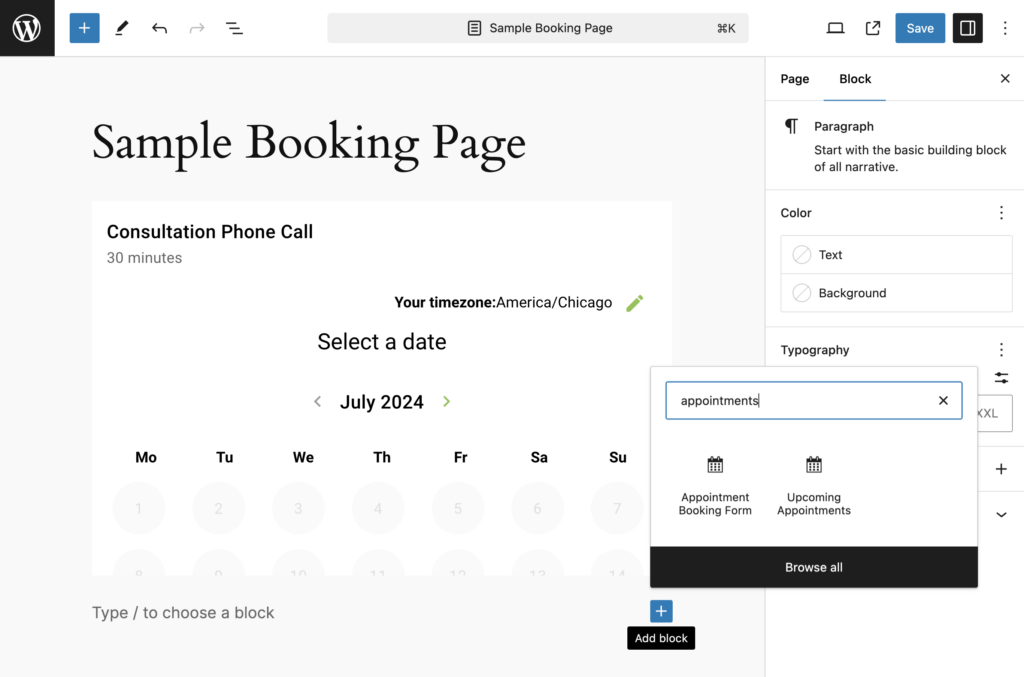
If you’re using one of the page builders listed below, you could also use our Appointments block/widget. This will allow you to quickly drag and drop the Appointments module into your page or post layout.
- WordPress Block Editor
- Elementor
- Beaver Builder
- Divi
- Visual Composer

Shortcodes Overview
Shortcodes are snippets of text that you can copy and paste into your website to help embed complex elements. We use shortcodes for Simply Schedule Appointments to make it easy for you to add the booking calendars anywhere you can add text.
How to Add a Shortcode to a Page or Post
To add a shortcode to your website, all you have to do is add it to a page or post just like you would with any other text. You can copy the shortcodes from this page and paste them back into your page editor using a text, paragraph block, or module.

Having Trouble With The Shortcodes?
Some page builders may process text strings differently than others; for example, they may not be able to process missing quotes or apostrophes within shortcodes. If you’re having trouble displaying the calendars with the shortcodes, you may want to try listing the attribute values with quotation marks instead.
Instead of:
- [ssa_booking type=my-appointment-type]
- [ssa_booking type='my-appointment-type']
Try:
- [ssa_booking type="my-appointment-type"]
The difference is very subtle, but in some cases, like King Composer, it’s the only way to display the calendars!
Default Shortcode: Display All Your Booking Calendars
The SSA Booking Calendars can be embedded in any post or page using our general shortcode.
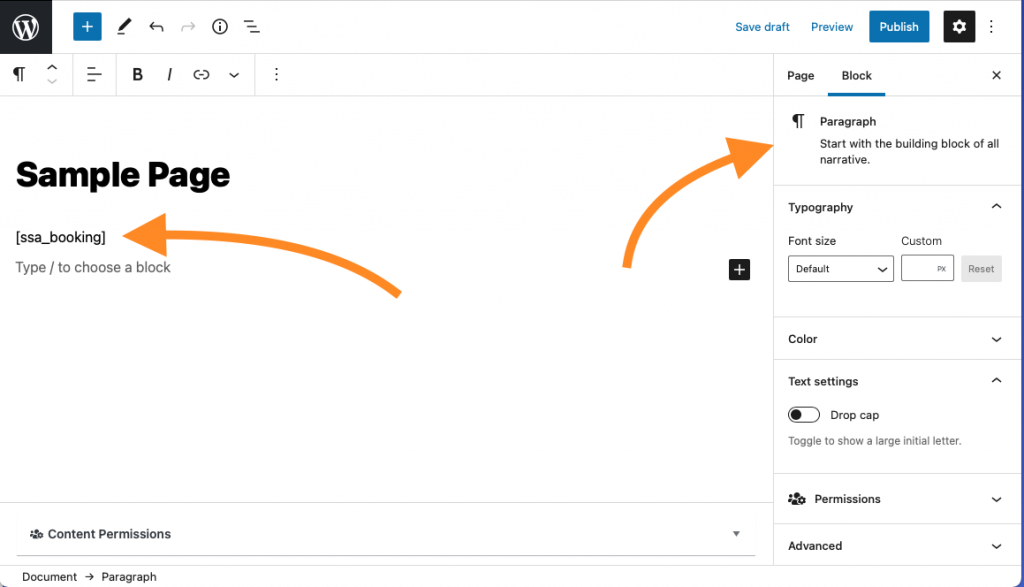
Use a plain text block or shortcode block or widget to embed the Booking Calendar with the following shortcode:
[ssa_booking]How the Booking Calendars Looks on Your Site
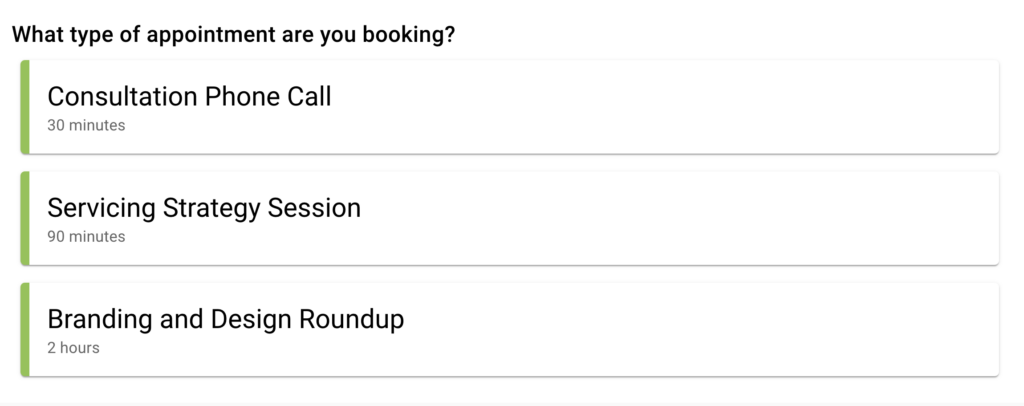
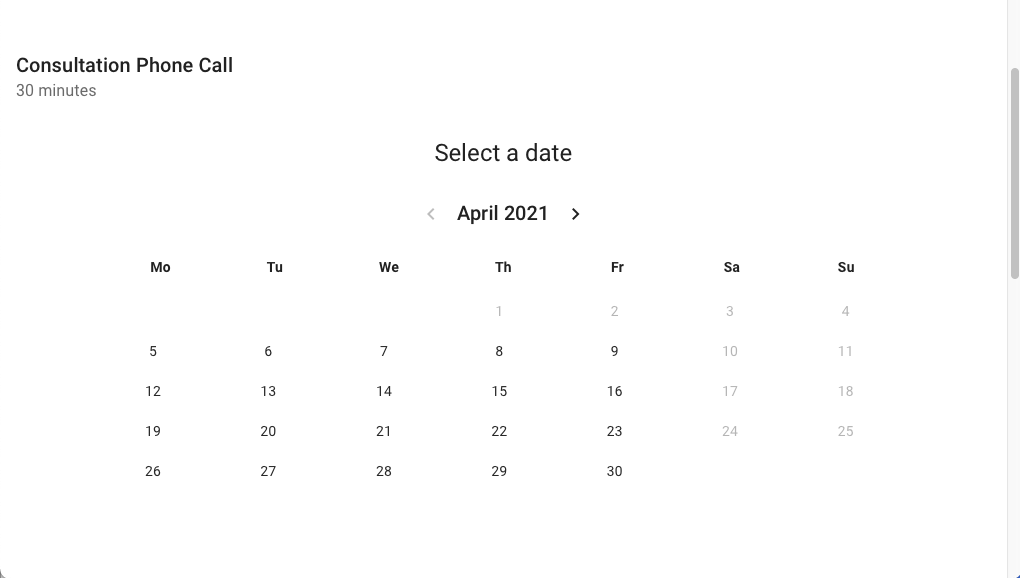
By default, the [ssa_booking] shortcode displays a list of Appointment Types (if you have more than one) for your customers to choose from.

Use the Reorder button on the SSA Appointment Types page to organize by dragging and dropping elements in the list. The way they’re ordered is how they’re displayed to your visitors.
Shortcode Attributes
Simply Schedule Appointments uses shortcode attributes as a way to help you:
- Modify which booking calendars you want to display – it could be a specific one, or you can choose multiple.
- Change the language in which you display the booking calendars – this way, you can choose a different language for multiple pages.
- Or, you can limit the Availability – you can offer different time slot time ranges for different instances of the booking calendars on your website.
Specific Booking Calendar – “type” Attribute
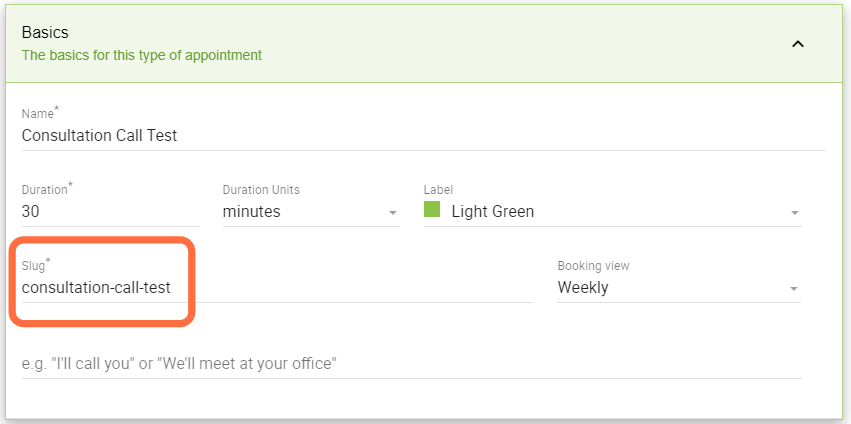
To limit the Booking Calendar to one specific Appointment Type – go to the bottom of the Appointment Type Settings and copy the shortcode with the slug included.
The shortcode should look something like this; notice the type attribute is being used to specify the appointment type you want to display:
[ssa_booking type=the-slug-for-this-appointment-type]The slug is created automatically after you finish creating your Appointment Type. This is displayed under the Basics tab in your setting. If you want to change the slug, it can’t have blank spaces; words must be separated by a hyphen (-).

If you have the Booking Calendar for an Appointment Type already displayed on your site and you change the slug, you would have to make sure to change the shortcode on the corresponding pages to match the same slug.
How the Single Booking Calendar Looks On Your Site
Unlike the general shortcode, this doesn’t show a button before someone can see the date selection screen. The end-user automatically sees the calendar to select a date.

Subset of Booking Calendars – “types” attribute
To list out a subset of your booking calendars, you can use the types attribute to choose which ones are displayed. The types attribute uses the slugs for each appointment type.
So, for example, if your appointment type slugs are –
- slug-1
- slug-2
- slug-3
You can use the shortcode like this to only list out the slug-1 and slug-3 appointment types:
[ssa_booking types='slug-1,slug-3']Make sure that there are no spaces within the quotation marks. Doing something like this, “slug-1, slug-2, slug-3” won’t work since there are spaces between the commas and slug names.
Redirect After Booking – “redirect_post_id” attribute
Redirect users to a new page after submitting their booking – this is an excellent option for those who want to make custom confirmation pages.
Learn how to use the Redirect Post ID attribute.
[ssa_booking redirect_post_id="1234"]This shortcode can be used in conjunction with our ssa_confirmation shortcode to display the SSA confirmation on the page that you redirect to.
[ssa_confirmation]Switch the Language – “ssa_locale” attribute
The default shortcode displays the Booking Calendar in your site’s default language. However, you can override your site’s default language by using the ssa_locale shortcode attribute:
[ssa_booking ssa_locale="language_Code_Here"]You’ll need to replace language_code_here with the code for your language pack.
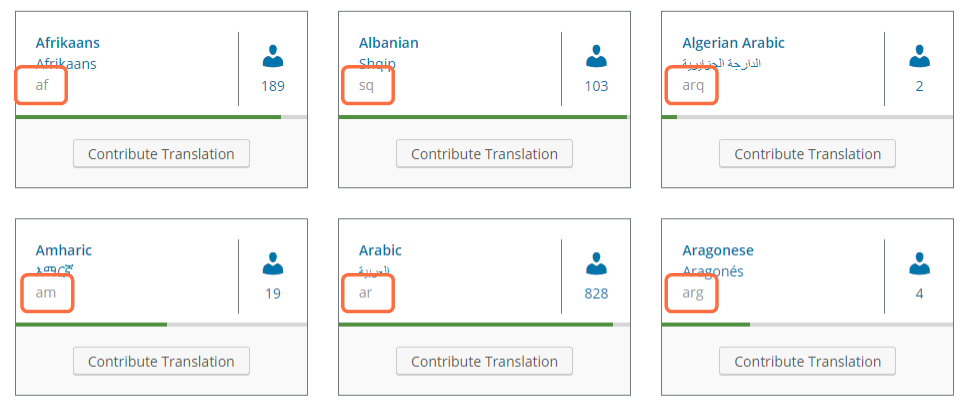
See the complete list of languages with their corresponding code here. Notice the language code highlighted in yellow underneath each language description:

For example, to display your booking calendar in formal German, the shortcode looks like this:
[ssa_booking ssa_locale="de_DE_formal"]
Your language must be in our language pack list; if not, you’ll need to contribute translations to your language pack. Here’s a guide on how to Translate your Booking Calendar.
Availability Limits – “availability_start_date” and “availability_end_date” attribute
The default shortcode will display available bookings starting from the current date and ending on a date determined by either the Advance or Availability Window settings. But if you’d like your calendars to follow a custom start and end date, you can do so with these shortcode attributes:
Start Date
Use availability_start_date to set a start limit for the availability in your embedded booking calendars.
[ssa_booking availability_start_date=2022-04-25]End Date
Use availability_end_date to set an end limit for the availability in your embedded booking calendars.
[ssa_booking availability_end_date=2022-04-30]Both Start and End Date
Or, use both!
[ssa_booking availability_end_date=2022-04-30 availability_start_date=2022-04-25]Appointment Type Labels – “label” attribute
The label attribute lets you list out all of the Appointment Type booking calendars associated with your chosen label.
Learn more about using Appointment Type Labels.
[ssa_booking label="Default"]Looking for More Shortcodes?
Admin Dashboard
We include this here because the site administrators can book appointments from the Appointments tab and technically access the booking calendars on the SSA Admin dashboard. This allows admins to manage SSA settings without navigating through the WordPress dashboard.
You can place the Simply Schedule Appointments Administrator dashboard on your website using this shortcode in a text block or shortcode block and book appointments from there:
[ssa_admin]Check out our guide for more tips on the Admin Dashboard.
The MemberPress Integration Shortcodes
With the MemberPress integration, we offer a couple of shortcodes for displaying the Appointment Types on a front page for your subscribers, in addition to their user accounts.
General Membership Booking Shortcode
Use the below shortcode to list all of the Appointment Types that a user has access to via their Memberships.
[mepr_ssa_booking]Specific Membership Booking Shortcode
If you want to display Appointment Types tied to a specific membership ID while applying all integration settings, we have a shortcode for that. This would ensure that the Appointment Types are visible only to users with matching membership IDs.
[ssa_booking mepr_membership_id=1]The Events Calendar Integration Shortcode
Suppose you’re using The Events Calendar plugin and want to display your SSA appointment types. In that case, we have a special shortcode that allows TEC to limit the availability in the SSA booking calendars to that specific event’s start and end time.
This is not a standalone shortcode. You must embed this in The Event Calendar’s event description field.
[tec_ssa_booking]If you haven’t yet set up your Event and Appointment type, look at our guide on Setting up The Events Calendar.
Related Guides
-

Upcoming Appointments Module
-

General Settings
-

Styling the Booking Calendar
-

Appointment Type Settings

