In this document:
Introduction
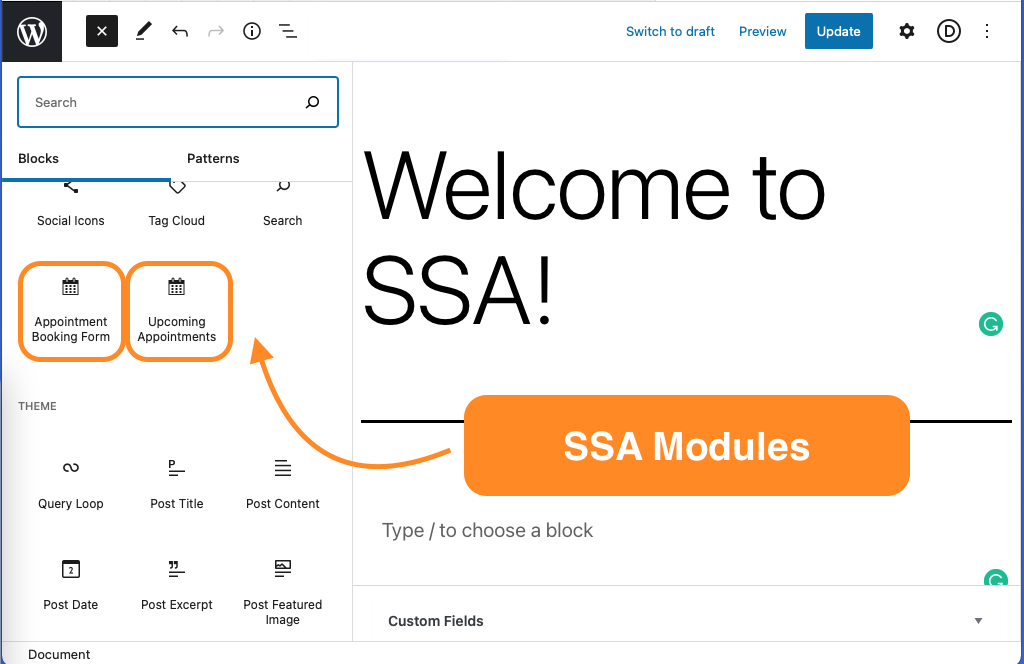
If you have both Simply Schedule Appointments and the WordPress Block Editor installed, when you’re editing a page with the WordPress Block Editor, you’ll see two modules to choose from:
- Appointment Booking Form and
- Upcoming Appointments.
To use Simply Schedule Appointments with the WordPress Block Editor, go through The Setup Wizard in SSA.

Video Walkthrough
Using the Appointment Booking Form Module
The Block Editor helps you embed your Booking Calendars on the page so your visitors can book an appointment. Under the Block settings on the right side of the screen, there are a couple of other settings:
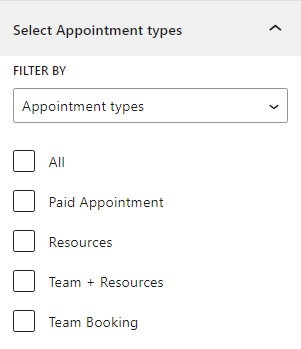
Appointment Type Setting
You can choose to show All Appointment Types, or filter to only display a single Appointment Type Calendar:

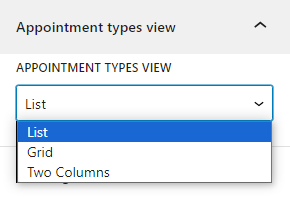
Appointment Types View
You can change the appearance of the appointment types by displaying them as a list format, grid format, or a two-column format.

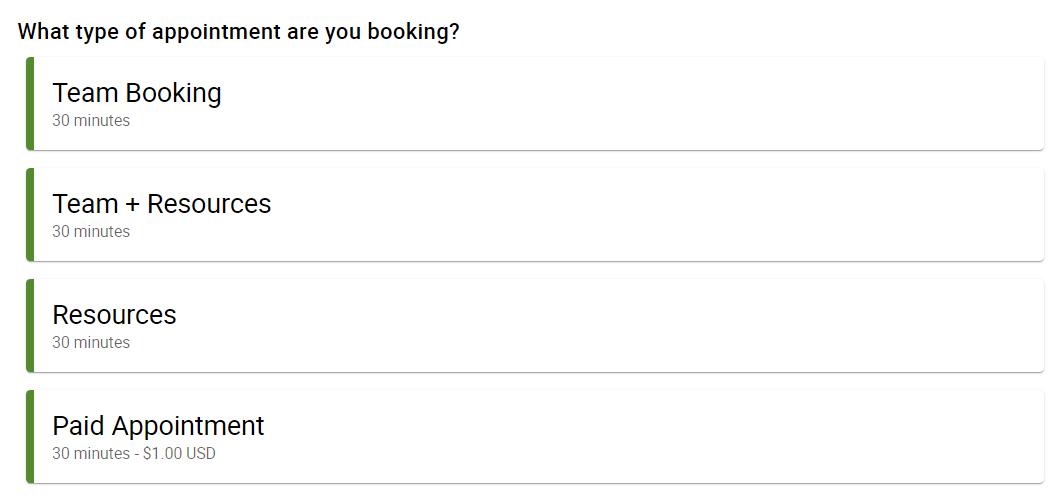
List
A list view displays all appointment types in a single-column view.

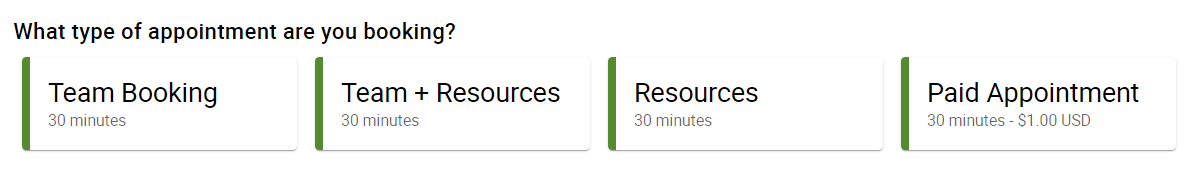
Grid
A grid view displays all appointment types in a grid view depending on the container’s width.

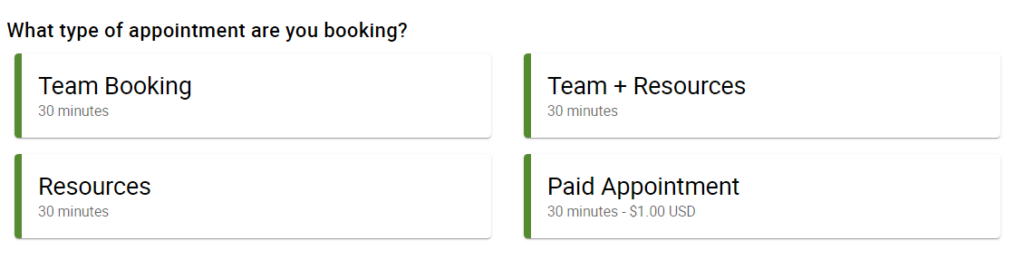
Two-Column
A two-column view displays all appointment types in two separate columns.

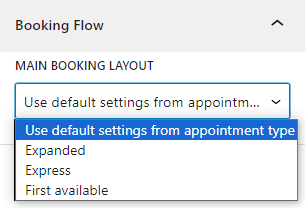
Booking Flows View
Available in the Pro and Business editions.
The Booking Flow can also be modified for the booking form module from the editor.
The Booking Flows available are:

Color Styling Settings
Under the Colors tab, you can adjust the Accent Color and Background Color:

Other Settings
You can also modify the Padding of the form and add your CSS classes under the Advanced tab.
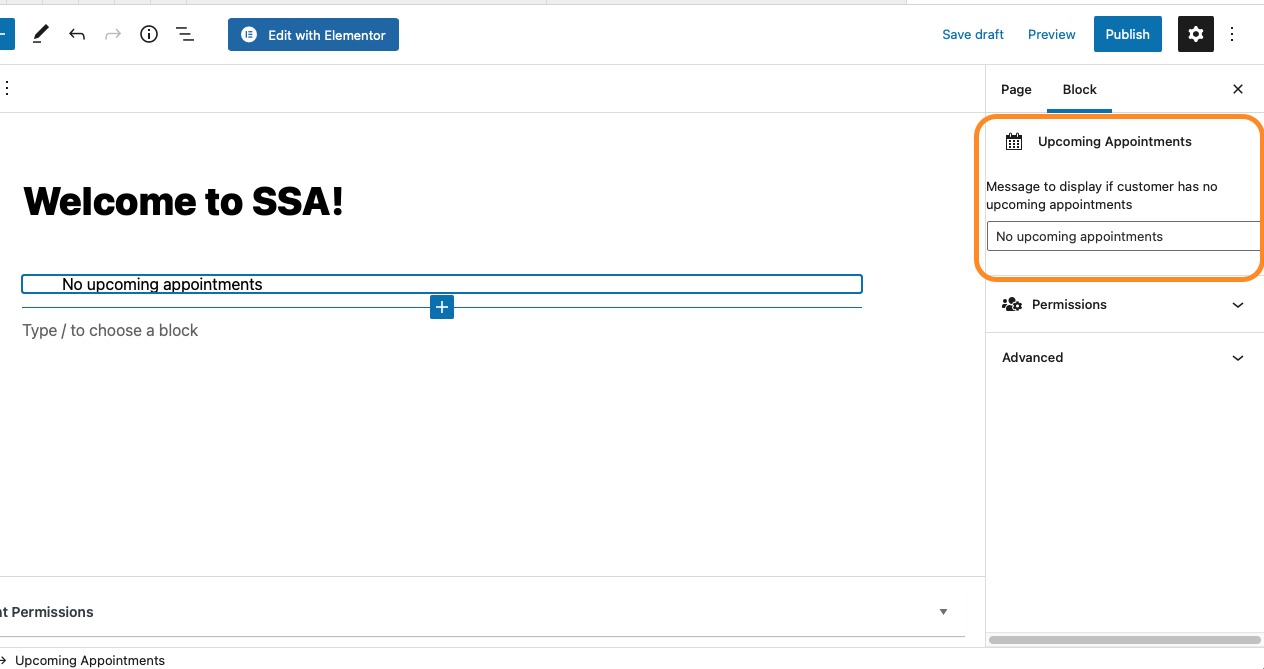
Using the Upcoming Appointments Module
This module will show the logged-in user any appointments they’ve booked.
By default, if the user has no upcoming appointments, the text shows “No upcoming appointments”. The Message field inside the Block settings on the right side menu lets you customize the text.
You can also add your CSS classes by clicking on the Advanced heading.
Display Information
The Upcoming Appointments module can be modified to display information about the Appointment Types.

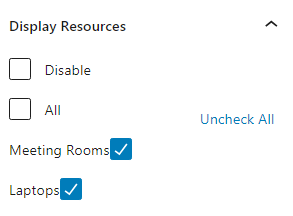
Display Resources
Resources that were assigned to the appointment can be listed in the Upcoming Appointments by toggling on this option. All or specific resources can be displayed.

Display Team Member Information
Team Members assigned to appointments can be displayed in the Upcoming Appointments by toggling the Team Member information and names option. If an image is set for the team member, this can also be displayed.

Visit our guide on the Upcoming Appointments module to learn more.

Related Guides
-

Cancel, Reschedule, Edit or Delete Bookings
-

Upcoming Appointments Module
-

Booking Appointments
-

Searching, Filtering, and Viewing Bookings