In this document:
Introduction
In this guide, we’ll share some CSS so that you can hide the Reschedule and Cancelation buttons from the Edit Appointment page, while keeping them visible on the confirmation page during the booking process.
We’ll also cover how to remove the link to the edit appointment page from the notification and Google Invites so that your client won’t be able to reach it.
Limiting Cancelation Within Timeframe
In our Simply Schedule Appointments plugin, we don’t have a way to prevent your client from rescheduling or canceling appointments based on time limits (ex. 1 day before time of appointment). In this guide, we’ll walk you through the closest workaround to remove that functionality altogether using simple CSS snippets.
Make sure to add the CSS in SSA Settings > Styles > Custom CSS field. If you’d like to learn more, see our guide on adding custom CSS to Simply Schedule Appointments.
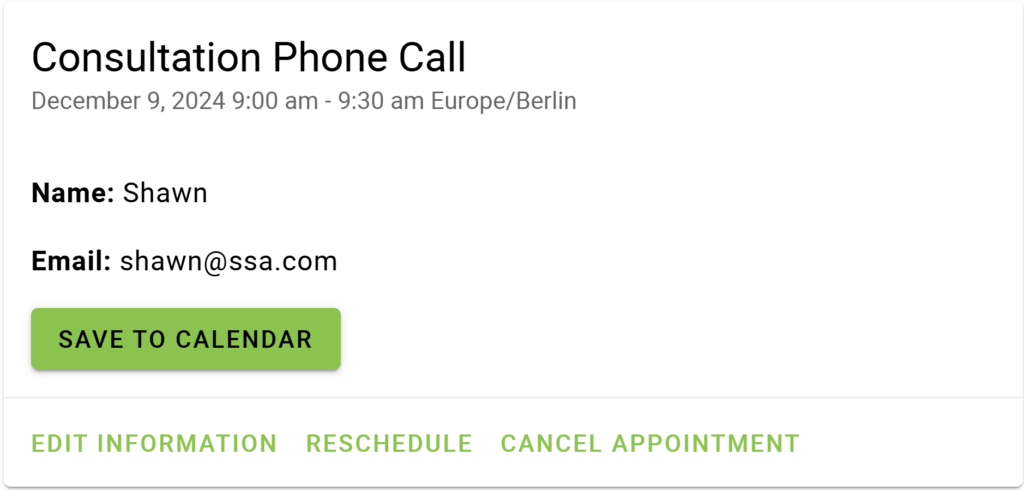
Default Display of Edit Appointment page
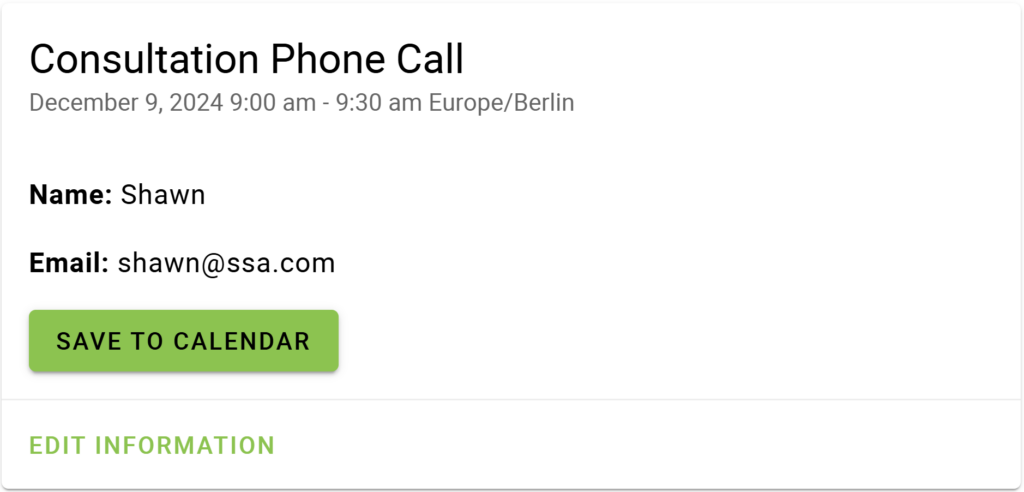
By default, the Edit Appointment page shows all 3 buttons (Edit Information, Reschedule, and Cancel Appointment). But, using the CSS listed below, you can remove the Reschedule and Cancel buttons.

Hiding the Ability to Cancel and Reschedule for Clients
.cust-info .edit-appt .cancellation-actions .appointment-actions .appointment-cancel-button{
display: none;
}
.cust-info .edit-appt .cancellation-actions .appointment-actions .appointment-reschedule-button{
display: none;
}
Remove the Edit Appointment Link
To prevent your client from reaching the Edit Appointment page from the notifications and Google Invites or calendar events added via the Add to Calendar button on the booking confirmation screen, you can remove it from the notifications and calendar event settings.
To do that for notifications, head to Settings > Notifications > Email (Customer) settings, then remove the below-stated twig code from the message.
Also, to do that for Google Events, head to Settings > Calendar Events and remove the below-stated twig code from the Customer Confirmation Screen Event and/or Shared Event.
{{ Appointment.public_edit_url }}Here’s a guide to help you play around with Email Notifications. And, if you’d like to learn more about the Twig codes we have, you can check this guide — Basic Twig
Related Guides
-

How to Fix “There Are No Available Appointments”
-

Reschedule/Cancel Link 404 Error
-

Migrate Using Import and Export
-

Appointment Details Page
