In this document:
Introduction
You have three different options if you’d like to add some custom styles to the appointment booking form.
- Easily change colors, font, and padding from the Styles settings
- Tweak the buttons, time slot formatting, and icons using CSS directly in the Styles settings
- Or, control every detail by creating your own CSS file in your theme
Video Walkthrough
Style Settings
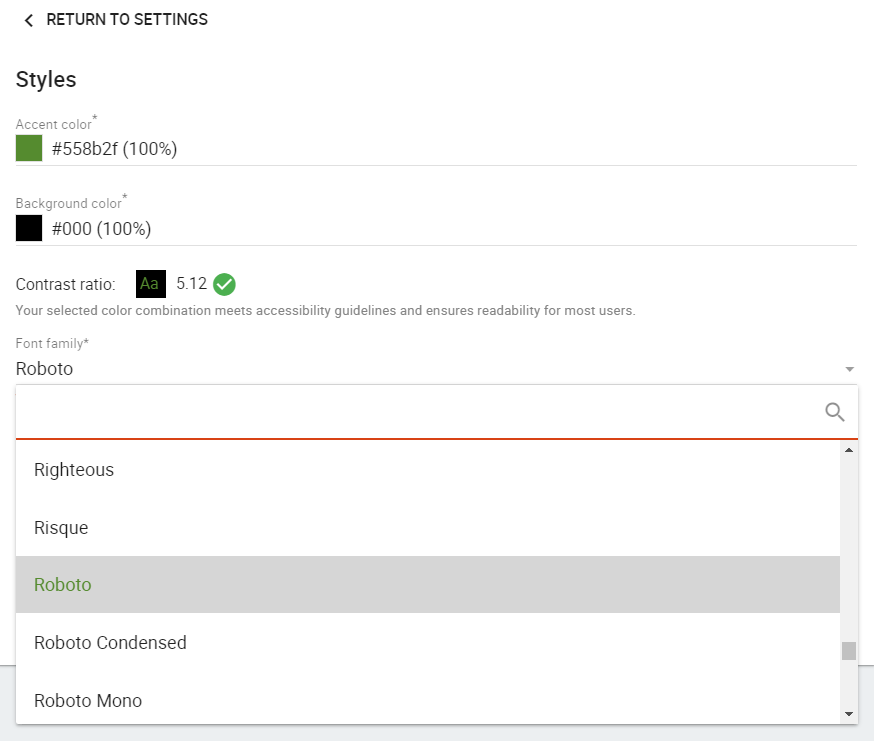
Easily change colors, font, and padding directly from the plugin Style Settings.

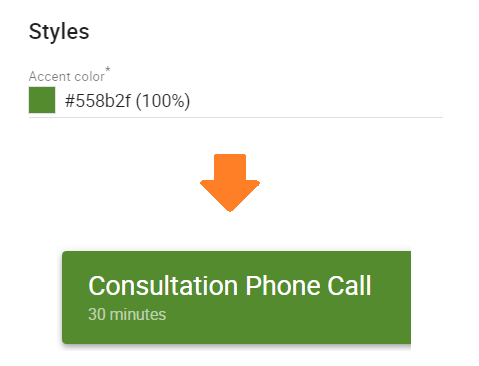
Accent color
This accent color appears on links, buttons, and form fields in your Booking Calendar. The default accent color is set to spring green.

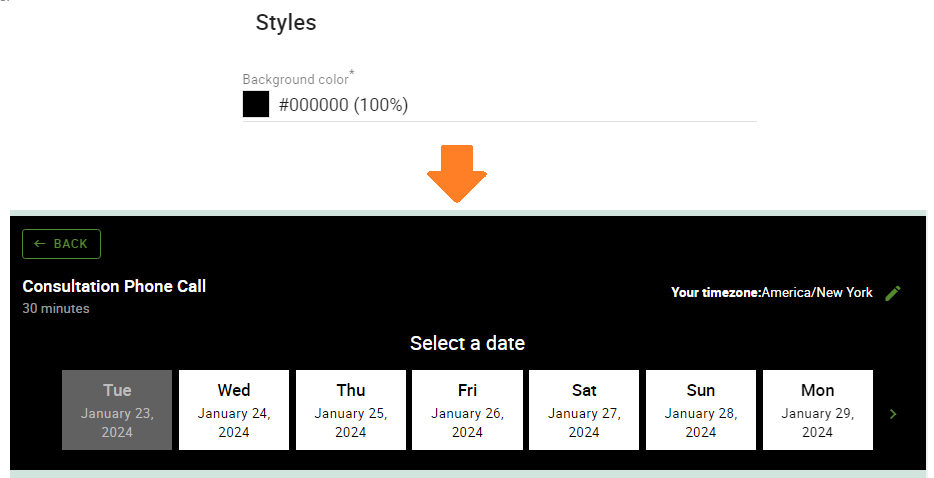
Background color
This setting changes the background of the entire Booking Calendar. The default background color is transparent so that it can blend in with your theme.

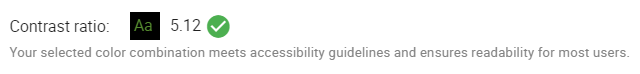
Contrast Ratio
The Style settings will also display the contrast ratio for the color combination you selected for your accent and background colors. This will help you meet the accessibility guidelines and ensure readability for most users.

Font family
You can choose between Google Fonts or System Fonts. The default font family is Google’s Roboto typeface.

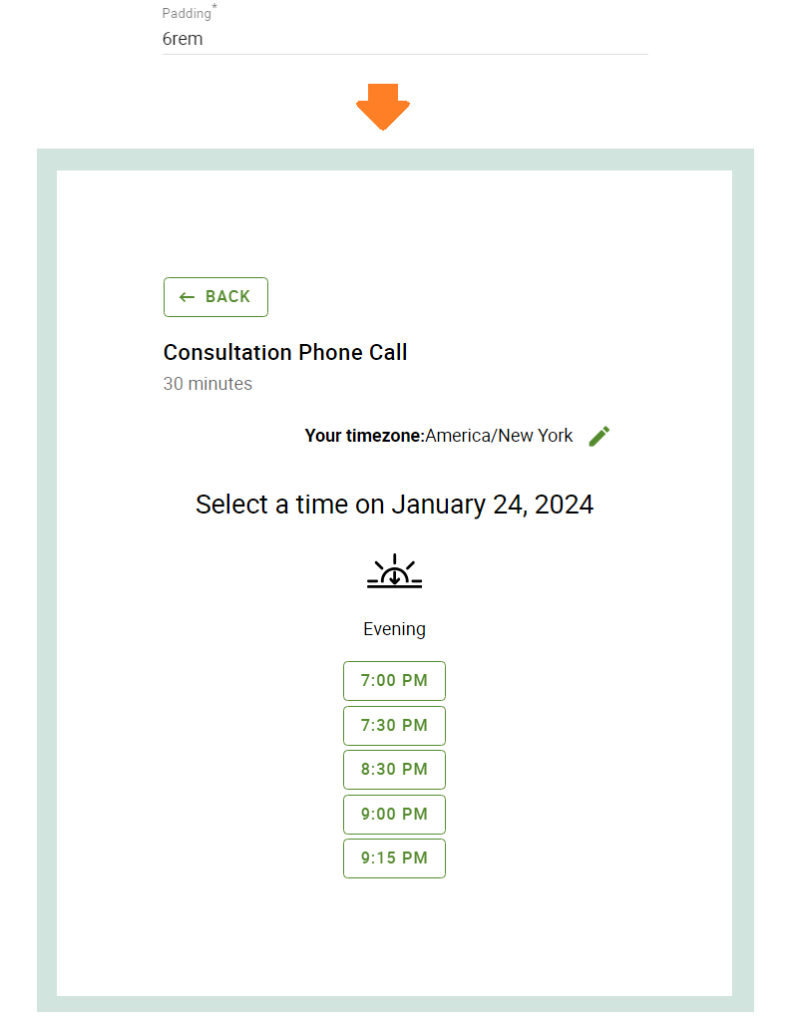
Padding
This is the space around the Booking Calendar. You can use any valid CSS measurement: %, em, px, vw, rem, etc. The default padding is set to 1rem.
If you’re using a Page Builder like Elementor, Divi, or Beaver Builder, this padding setting may not work because it’s overridden in the page builder.

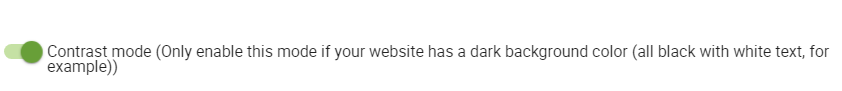
Contrast mode
This changes the default font color from black to white. Use this if you have a dark background.

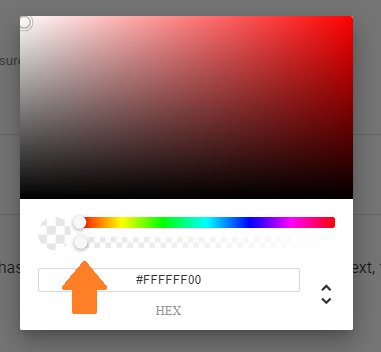
This will only appear if you change the background color opacity slider to completely transparent.

CSS Snippets in the Style Settings
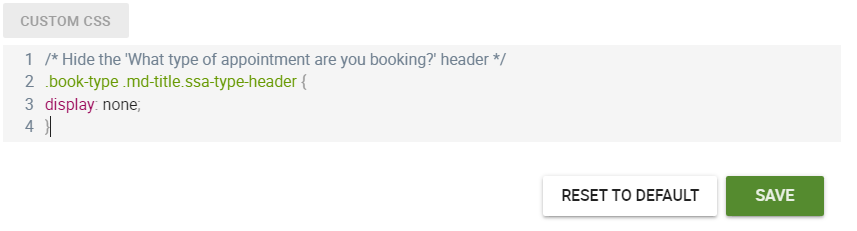
Tweak buttons, headers, and time slot formatting using a bit of custom CSS within the Style Settings. You’ll find the area for entering custom CSS tucked away at the bottom of the Style Settings.
We’ve started a collection of CSS snippets to help with customizations, so you can just copy/paste!
Since Simply Schedule Appointments displays via an iframe, you must add your CSS directly to our plugin to see changes. Adding it to a CSS plugin or the theme will not affect SSA.

Code Wizards: Add Your Own Stylesheet
Finally, if you want to have control over every last detail, you can drop a CSS file into your theme or child theme. We possess all the details for adding your custom styles in our developer documentation.
Related Guides
-

Helpful Customization Guides
-

Adding Custom CSS Stylesheets
-

Custom Email Styles for Notifications
-

White Label Admin with CSS


