In this document:
Introduction
Helpful Customization Guides to stylize your booking calendar. Easily copy and paste these snippets into the Styles Settings > Custom CSS field.
Please see our article on adding custom CSS to Simply Schedule Appointments.
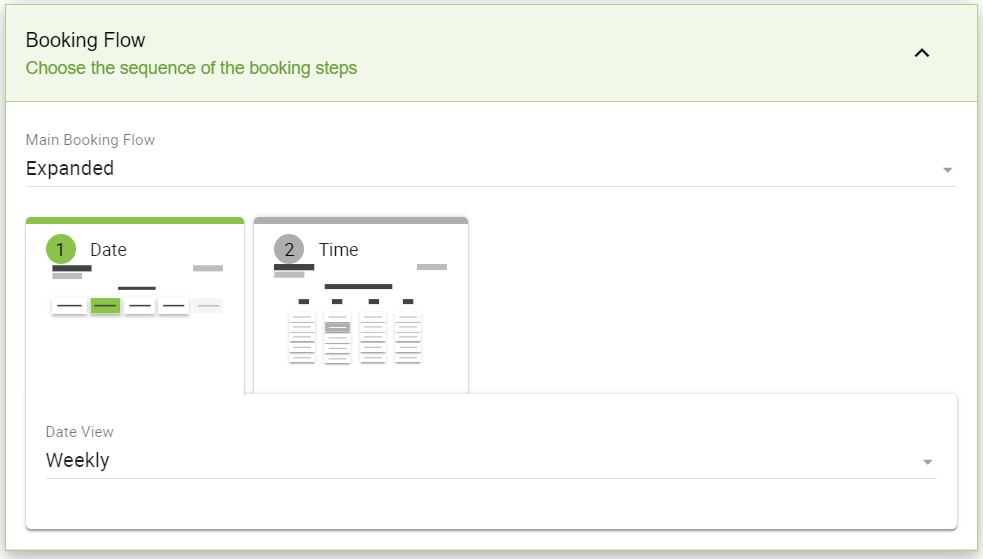
Booking Flow
The Booking Flows feature allows each Appointment Type to have its own sequence of Views or screens for its booking form. Each View also comes with a few options to customize the layout of each screen.
These flows can save you time when it comes to finding and using CSS. Make sure to check them out!

Customization Guides
If you’d like to add or change the colors of any of the CSS snippets provided in these guides, feel free to give this color picker a peek.
Related Guides
-

Custom Subject and Message
-

Custom Email Styles for Notifications
-

Adding Custom CSS Stylesheets
-

Styling the Booking Calendar