In this document:
Introduction
The usual methods of enqueuing custom CSS stylesheets won’t affect the styling of Simply Schedule Appointments.
This is because SSA is written as two single-page apps (one for booking and one for admin) using Vue.js and the WordPress REST API. You can, however, still change the appearance of both apps.
This is mainly directed toward developers who are comfortable with accessing their theme files and writing CSS. Please see the section below on using the WP File Manager plugin if you’re not too familiar.
We also offer some more beginner-friendly ways to style the booking app. We’ve also written out helpful CSS snippets to help you target specific styles.
Admin App Custom CSS
The Admin App includes everything you see on the SSA Admin Appointments page. You’re welcome to hide our logo, change the layout, or hide the foxy images.
To style the admin app, add a file at this location:
wp-content/themes/your-theme/ssa/admin-app/custom.css
where your-theme is the name of your theme folder.
You’ll also need to create the ssa and admin-app folders in your theme.
Booking App Custom CSS
Like the admin app, you can style the booking form by adding your own CSS files to your theme. This includes the Booking Calendar and the Upcoming Appointments modules.
To style the booking app, add a file at this location:
wp-content/themes/your-theme/ssa/booking-app/custom.css
where your-theme is the name of your theme folder.
You’ll also need to create the ssa and booking-app folders in your theme.
Using WP File Manager
If you need help adding a custom.css file to the booking or admin app, an easy way to do this is with the free WP File Manager plugin.
This plugin will let you add and edit a custom.css file directly in your theme.

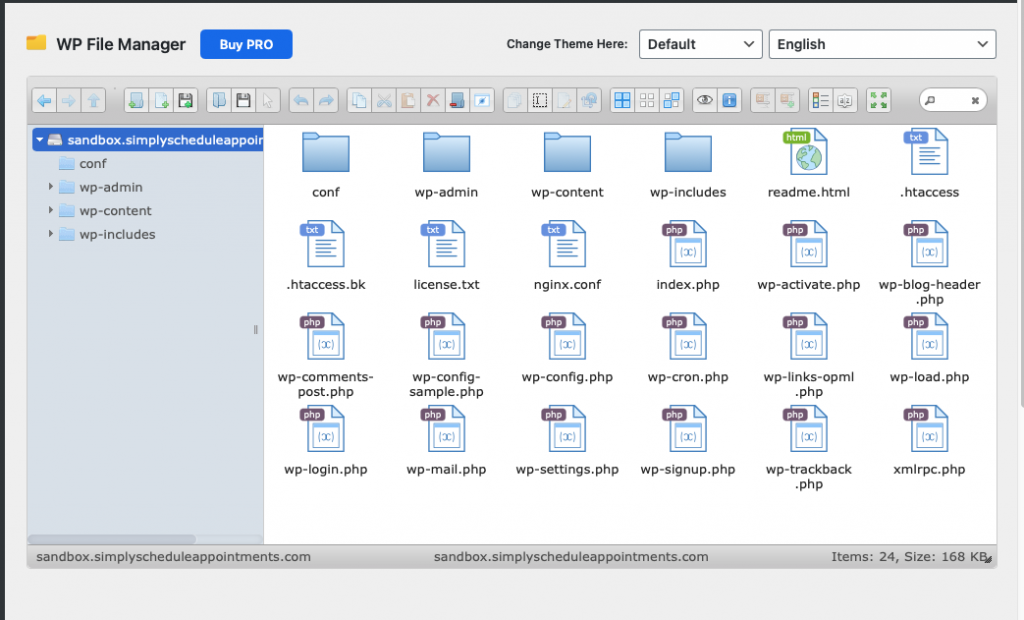
After activating, go to the new WP File Manager tab on the left panel of the WordPress Dashboard.
You should see a screen like this.

To edit either the booking app or the admin app, you’ll need to navigate to the SSA folder within your active theme.
wp-content/themes/your-theme/ssa/
Now, depending on whether you want to edit the Booking or Admin App, you’ll choose one of the folders within the SSA folder.
- booking-app
- admin-app
Adding and Editing a Custom.css File
For this example, we want to add the custom.css file to White Label the Admin App.
So, we’ll need to go to the admin-app folder. Once inside, right-click on the File Manager interface and click on New File > CSS: Cascading Style Sheets.
After adding the file, you can name it anything, but we’ll go ahead and call it custom.css.
Now, you can right-click on your new custom.css file and click on the Code Editor option.
This should open a popup where you can add your CSS and Save. You should see changes to the booking or admin app immediately after saving.
Custom CSS files added to the parent theme will be overwritten/removed when the theme is updated. Please add any custom CSS files for the SSA plugin to a child theme to avoid losing your customizations.
Related Guides
-

Styling the Booking Calendar
-

Helpful Customization Guides
-

Custom Email Styles for Notifications
-

White Label Admin with CSS

