In this document:
Introduction
Copy these CSS snippets to help with hiding buttons. Find other ways to customize the Booking Calendar in the Style with CSS Snippets guide.
Make sure to add the CSS in SSA Settings > Styles > Custom CSS field. If you’d like to learn more see our guide on adding custom CSS to Simply Schedule Appointments.

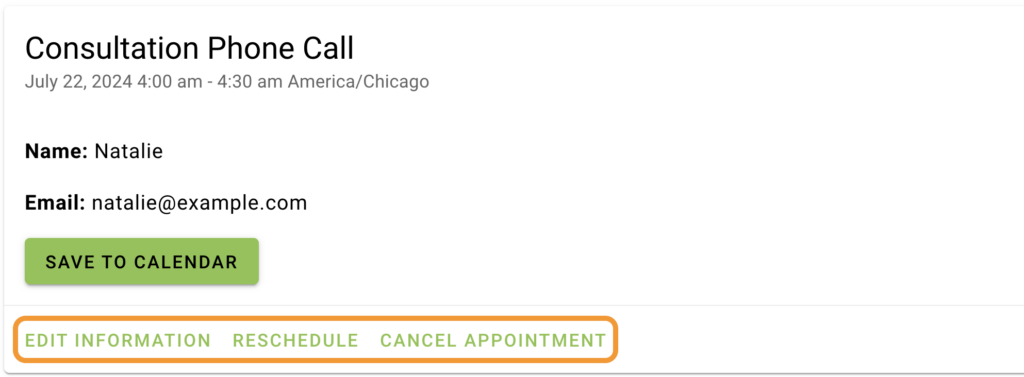
The default notification message includes a link to Cancel/Reschedule the booked appointment. When customers click that link, they can see a couple of action buttons to edit their appointment.
To hide ALL the buttons on the cancel/reschedule screen, such as Save to Calendar, Edit Information, Reschedule, Cancel Appointment, and Schedule a New Appointment to use the following CSS.
/* Hide the 'edit information', and 'reschedule' and 'cancel appointment' buttons on cancellation screen */
.mdc-card__actions.cancellation-actions {
display: none;
}Edit Information Only
/* Hide the 'edit information' button on cancellation screen */
.change.cust-info .cancellation-actions .appointment-edit-button {
display: none;
}Reschedule Only
/* Hide the 'reschedule' button on cancellation screen */
.change.cust-info .cancellation-actions .appointment-reschedule-button {
display: none;
}Cancel Appointment Only
/* Hide the 'cancel appointment' button on cancellation screen */
.change.cust-info .cancellation-actions .appointment-cancel-button {
display: none;
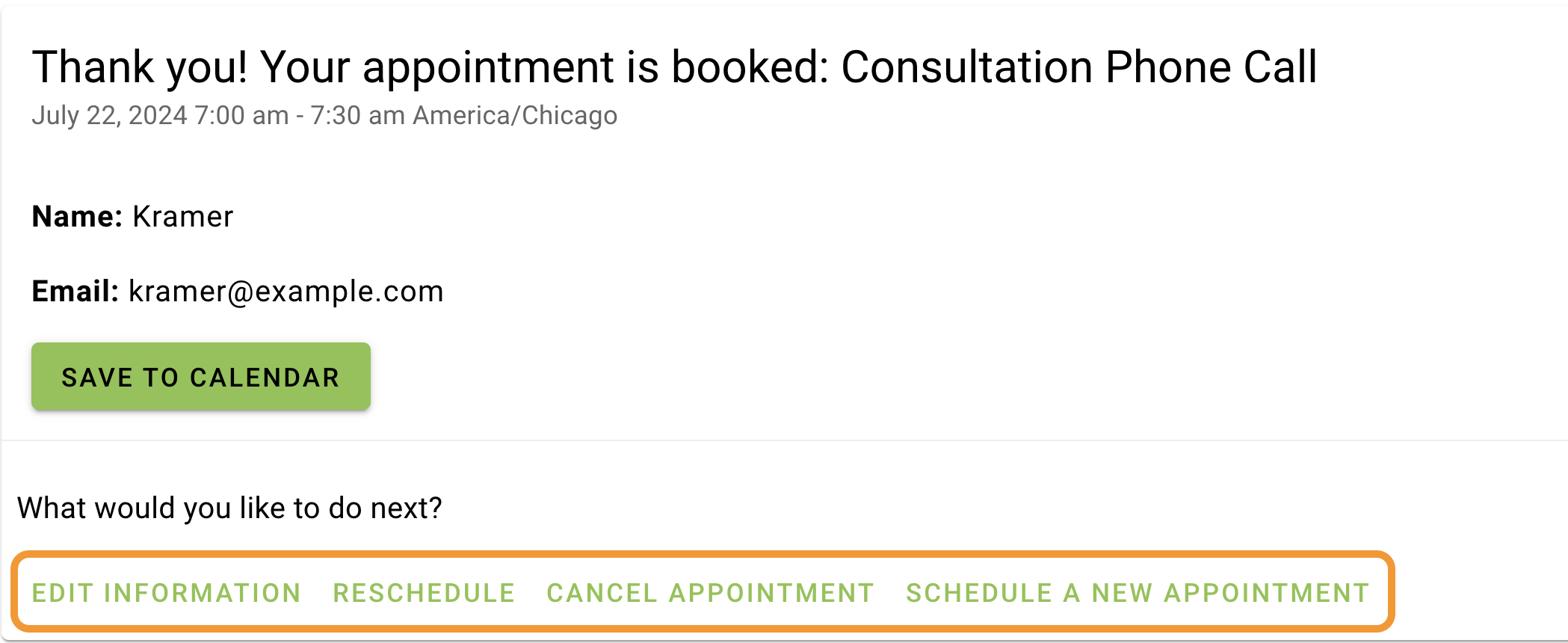
}The confirmation page is shown to the user right after submitting the booking form.

To hide ALL the buttons on the confirmation screen, such as Save to Calendar, Edit Information, Reschedule, Cancel Appointment, and Schedule a New Appointment, use the following CSS.
/* Hide the 'save to calendar', 'edit information', 'reschedule/cancel appointment', and 'schedule a new appointment' buttons on confirmation screen */
.confirm.cust-info .mdc-card__actions,
.confirm.cust-info .calendar-save {
display: none;
}Save to Calendar Only
/* Hide the 'save to calendar' button on confirmation screen */
.confirm.cust-info .calendar-save {
display: none;
}Schedule a New Appointment Only
/* Hide the 'schedule a new appointment' button on confirmation screen */
.confirm.cust-info .appointment-book-new-button {
display: none;
}Edit Information Only
/* Hide the 'edit information' button on confirmation screen */
.confirm.cust-info .appointment-edit-button {
display: none;
}Reschedule Only
/* Hide the 'reschedule' button on confirmation screen */
.confirm.cust-info .appointment-reschedule-button {
display: none;
}Cancel Appointment Only
/* Hide the 'cancel appointment' button on the confirmation screen */
.confirm.cust-info .appointment-cancel-button {
display: none;
}Hiding buttons has never been easier.
Related Guides
-

Styling the Booking Calendar
-

Custom Email Styles for Notifications
-

Adding Custom CSS Stylesheets
-

White Label Admin with CSS

