In this document:
Introduction
With The Events Calendar + SSA integration, you’ll have the power to display beautiful event pages AND manage the availability for meetings simultaneously.
This is the perfect integration for those who:
- Have monthly recurring events that they’d like to list separately (instead of all in a single calendar).
- Want to show all their appointment type events in a single calendar view (as opposed to showing them all in separate booking calendars)
- Offer sporadic availability on specific dates (instead of fixed weekly business hours).
This integration will work with the Free and Pro Edition of The Events Calendar.
Events VS Appointments
They might seem the same, but they’re different and require separate scheduling needs.
Appointments: An arrangement to meet someone at a particular time and place.
Events: A planned public or social occasion.
The overlap between these two is where this integration comes into play!
For example, a conference is a special occasion, but an appointment is needed if you’d like to schedule limited group classes throughout the conference day.
Or, another example: if you’re going to be in the office only on the first and last Mondays of the month but want to schedule 1:1 meetings with your clients throughout those two days.
Resources
How TEC + SSA Work Together
In SSA, you’ll need to set up an Appointment Type to create a booking calendar. TEC will act as the Availability Window to ensure you’re only displaying time slots for your event’s specific time and day.

1. Creating an Appointment Type in SSA
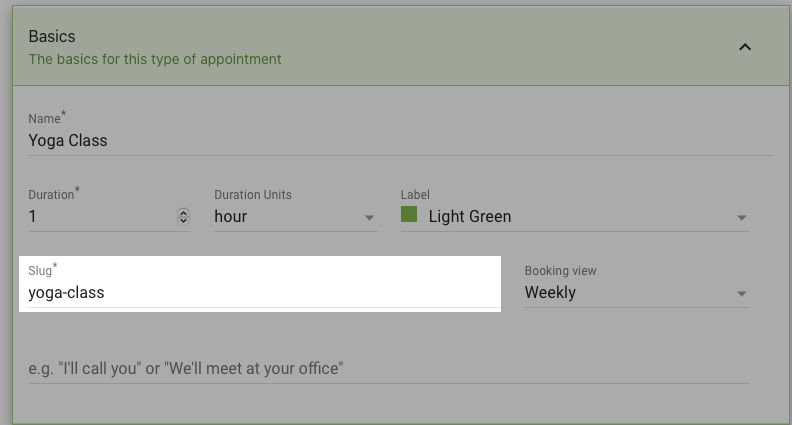
First, you’ll need to create an Appointment Type in SSA. This sums up your availability and the rules for your booking calendar.
We recommend you look through this Appointment Type Settings guide to see which settings best apply to your scheduling situation.
Some tips that will be helpful, specifically for this integration, are:
- Pay close attention to the Notice required setting; it’s one day by default; just make sure and see if that’s what you need.
- If you’re running a class, use the Capacity setting.
- Turn on the Independent Availability if you plan on creating multiple Appointment Types and Events with times that overlap; that way, they don’t block each other off.
- Set the SSA Appointment Timezone as Locked to avoid confusion with the Event time and Booking Calendar time potentially mismatching.
- You can use the same Appointment Type for multiple Events in TEC.
2. Creating an Event in TEC with an SSA Booking Calendar
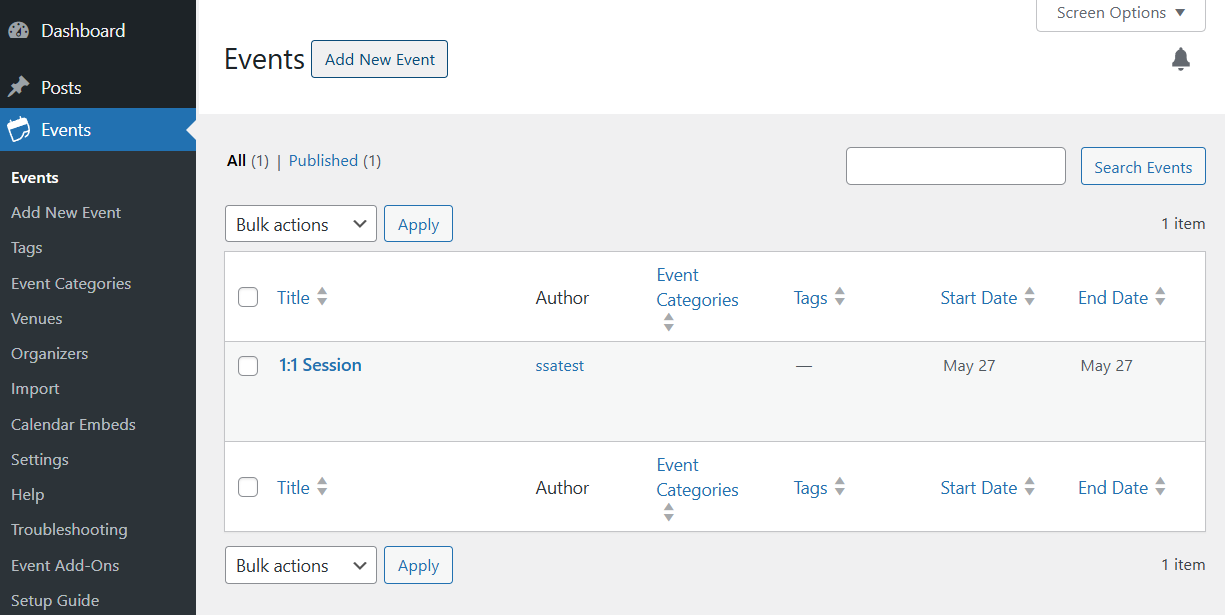
First, you’ll need to open the Events page in the WordPress Dashboard. Next, you’ll need to Add New.

Setting Up the Event
To make this Event compatible with SSA, you’ll need to do the following things.
Add Our Dedicated TEC Shortcode to the Page
If you use the regular [ssa_booking] shortcode, the time slots in the calendar will not be limited to your event’s start and end times!
To add in the SSA booking calendar, use the following shortcode:
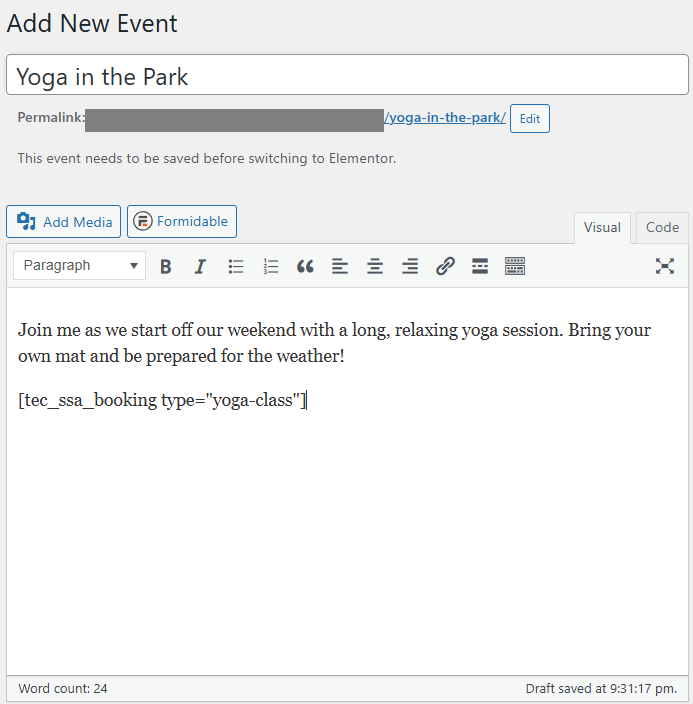
[tec_ssa_booking type="appointment-type-slug-here"]You’ll need to replace the appointment-type-slug-here with the Slug from your appointment type.

If you’re using a page builder like Elementor or Divi, you can add the shortcode to a Text module.

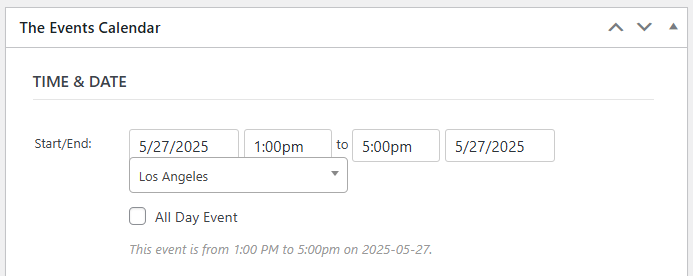
Set the Time & Date Fields in the Event Settings
These fields will decide the Availability Window for the SSA booking calendar.
This will let you choose a date range for when to show time slots. A customer looking at your Booking Calendar can only see time slots within these chosen dates and times.

3. Configure Notifications
Lastly, you’ll need to update your notifications so that you or your customers can receive information about the Event via SMS or Email.
Venue Information
Use the following Twig templates to display venue information from the event where the booking was created.
Venue Name
{{TEC.venue.name}}Venue Address
{{TEC.venue.address}}Venue City
{{TEC.venue.city}}Venue State
{{TEC.venue.state}}Venue Province
{{TEC.venue.province}}Venue Zip
{{TEC.venue.zip}}Organizer Information
Use the following Twig templates to display organizer information from the event where the booking was created.
Organizer Name
{{TEC.organizer.name}}Organizer Phone
{{TEC.organizer.phone}}Organizer Website
{{TEC.organizer.website}}Organizer Email
{{TEC.organizer.email}}Event Category Information
Use the following Twig templates to display organizer information from the event where the booking was created.
Category Name
The name of the category in the Events Calendar. Where category_number is replaced with the ID of an existing The Events Calendar category.
{{TEC.categories.category_number}}For example, to get the category name for the event category with ID 2, use:
{{TEC.categories.2}}Remember to replace the category number with an actual number.
All the Category Names
The names of all the categories assigned to the event.
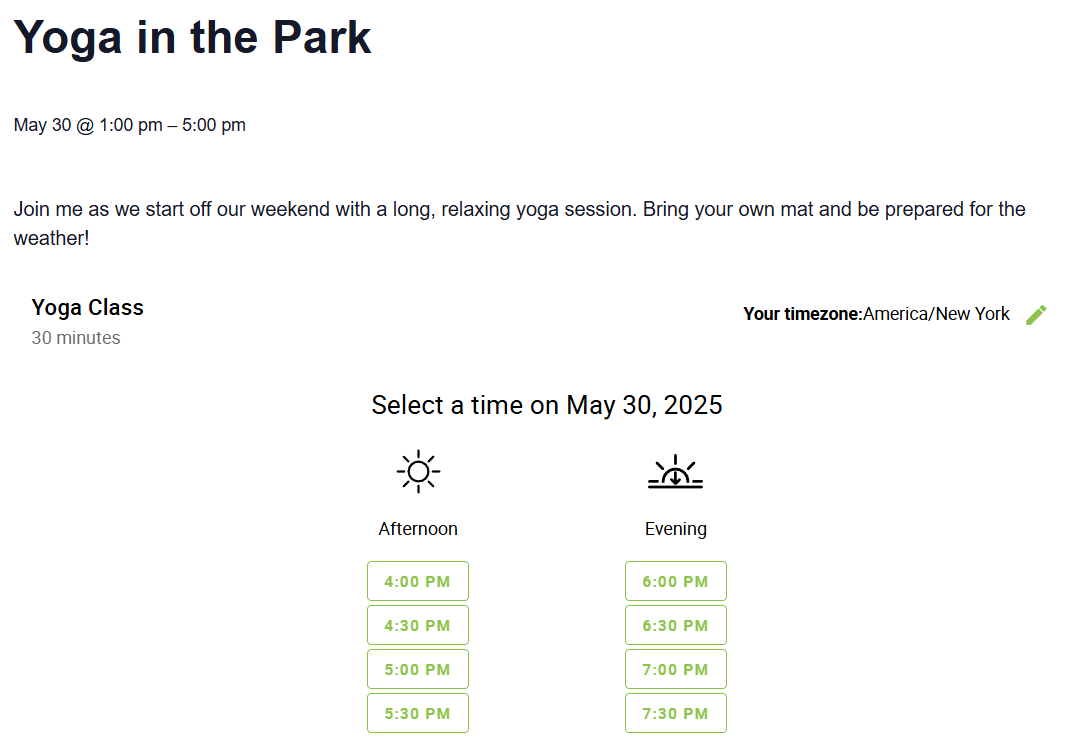
{{TEC.categories|join(", " , " and ")}}What the Final Event Looks Like
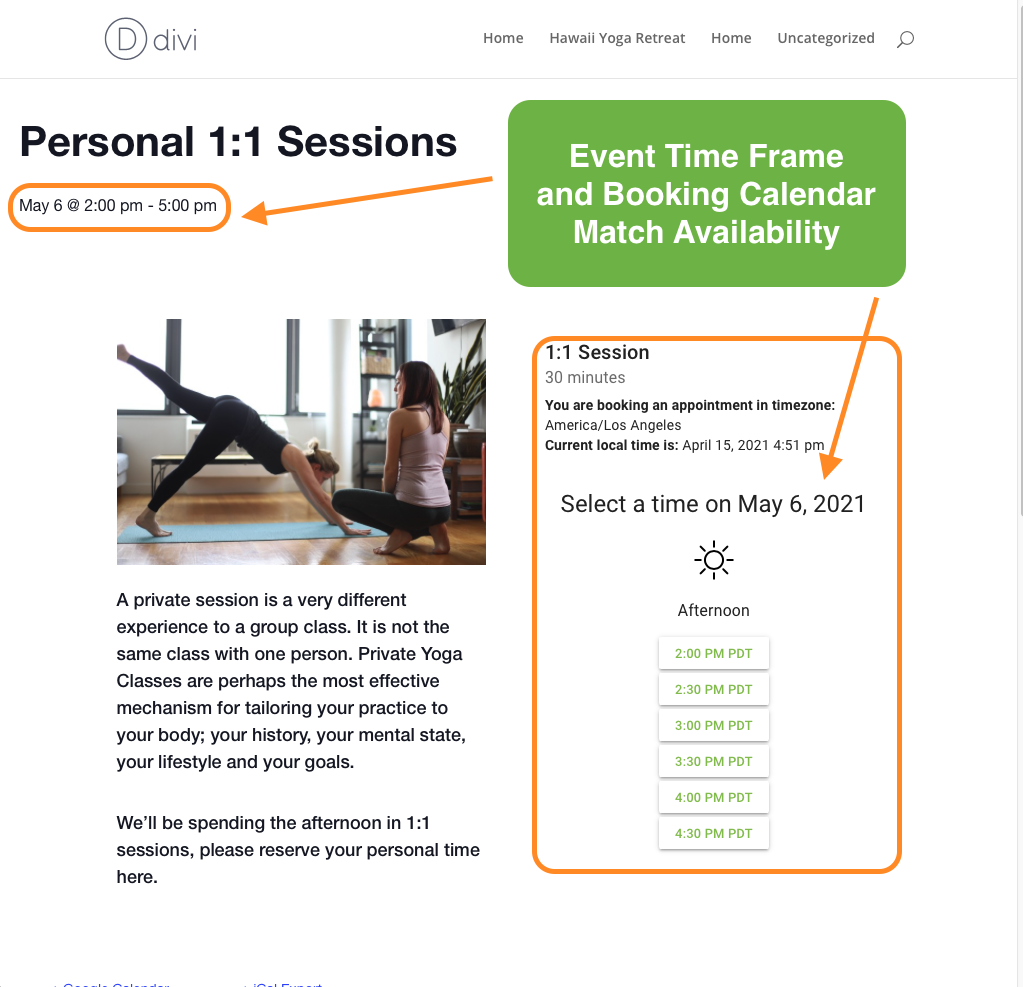
After publishing your event, you should now be able to book directly from one of The Events Calendars pages. The Event will have its own booking page that will include the SSA booking calendar.

Related Guides
-

One-Off Event Setup
-

Unique Weekly or Monthly Availability
-

Appointment Type Settings
-

Capacity for Groups or Overlapping Bookings
