In this document:
Introduction
You have three different options if you’d like to add some custom styles to the appointment booking form.
- Easily change colors, font, and padding from the Styles settings
- Tweak the buttons, time slot formatting, and icons using CSS directly in the Styles settings
- Or, control every detail by creating your own CSS file in your theme or adding it via our mini-plugin
Video Walkthrough
Style Settings
Easily change colors, font, and padding directly from the plugin’s Style Settings.

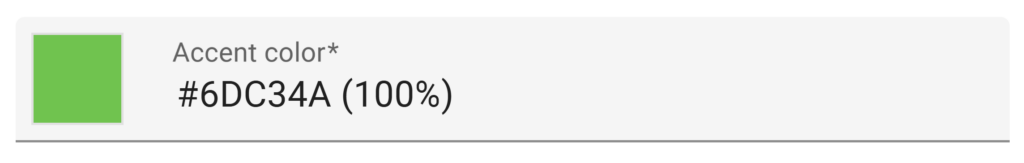
Accent color
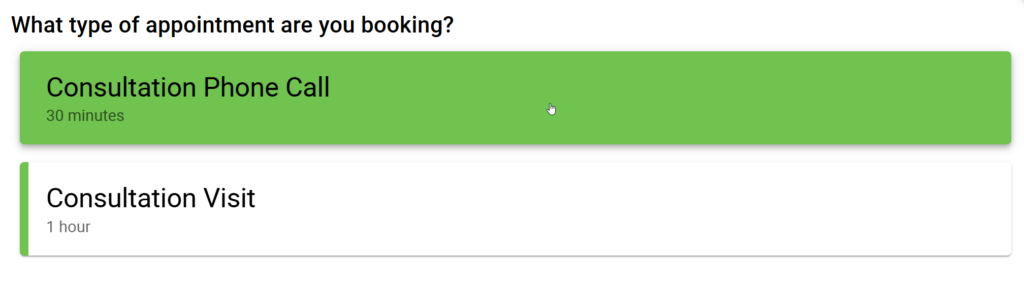
This accent color appears on links, buttons, and form fields in your Booking Calendar. The default accent color is spring green; however, you can change it to any other color, like fresh green.

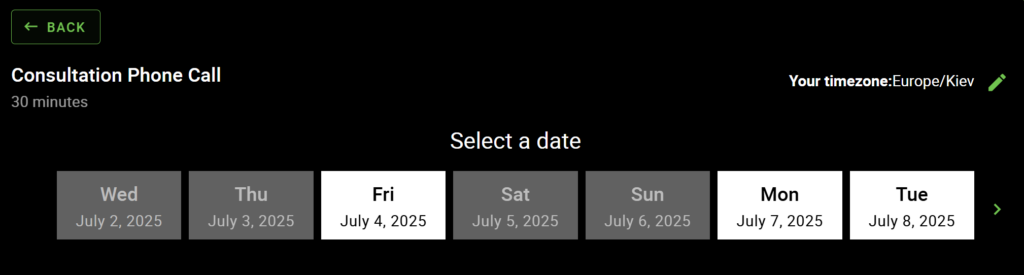
The booking calendar should display that as follows.

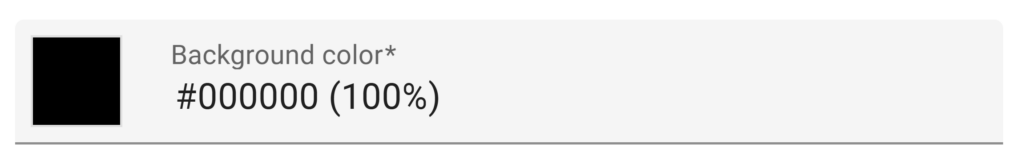
Background color
This setting changes the background of the entire Booking Calendar. The default background color is transparent so that it can blend in with your theme; however, you can change it to any other color, like black.

The booking calendar background should get updated as follows.

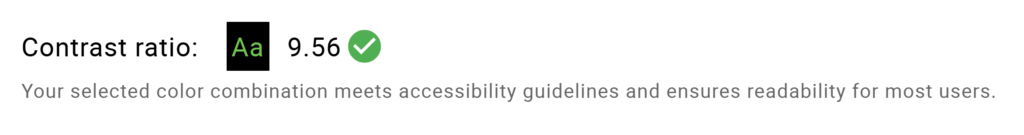
Contrast Ratio
The Style settings will also display the contrast ratio for the color combination you selected for your accent and background colors. This will help you meet the accessibility guidelines and ensure readability for most users.

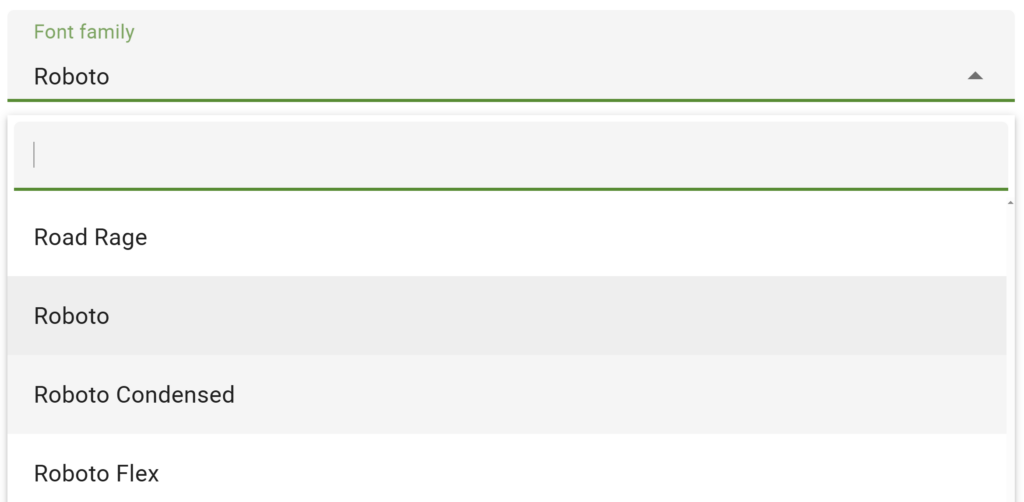
Font family
You can choose between Google Fonts or System Fonts. The default font family is Google’s Roboto typeface.
Also, SSA does allow calling upon custom fonts hosted on your site.
For GDPR compliance, SSA auto-blocks Google fonts loading from external sources. You can check our guide for more details.

Padding
This is the space around the Booking Calendar. You can use any valid CSS measurement: %, em, px, vw, rem, etc. The default padding is set to 1 rem, but you can also change it, like to 6 rem.

The padding change should reflect as follows.

If you’re using a Page Builder like Elementor, Divi, or Beaver Builder, this padding setting may not work because it’s overridden in the page builder.
CSS Snippets in the Style Settings
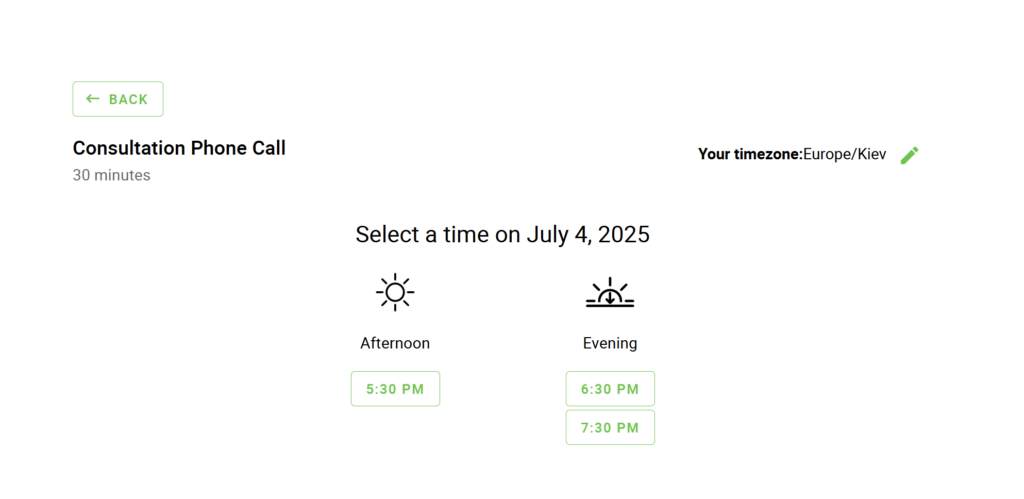
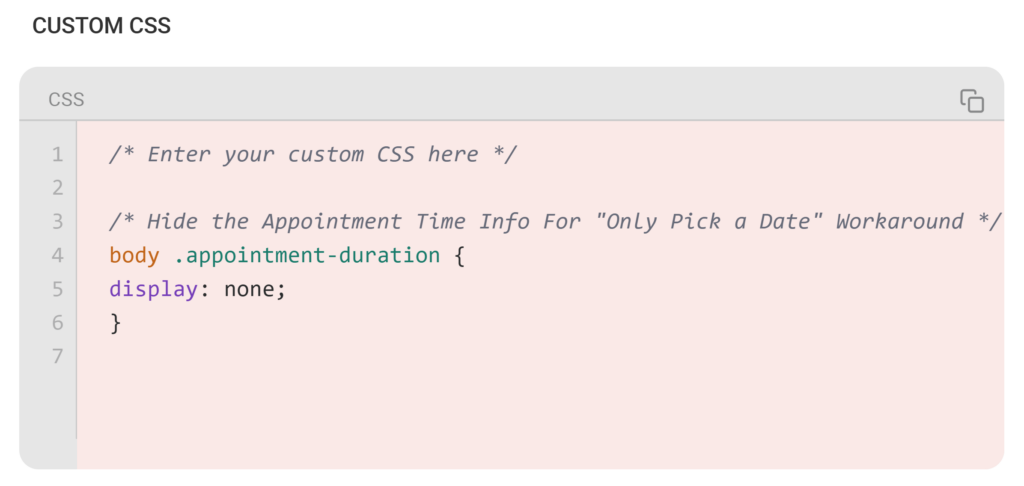
Tweak buttons, headers, and time slot formatting using a bit of custom CSS within the Style Settings. You’ll find the area for entering custom CSS tucked away at the bottom of the Style Settings.
We’ve a collection of CSS snippets to help with customizations, so you can just copy/paste!
Since Simply Schedule Appointments displays via an iframe, you must add your CSS directly to our plugin to see changes. Adding it to a CSS plugin or the theme will not affect SSA.

Code Wizards: Add Your Own Stylesheet
Finally, if you want to have control over every last detail, you can do that in a couple of ways.
- Drop a CSS file into your theme or child theme. We possess all the details for adding your custom styles in our developer documentation.
- Install and activate our mini-plugin to add custom CSS for styling the Admin and Booking App.
Related Guides
-

Helpful Customization Guides
-

Adding Custom CSS Stylesheets
-

Custom Email Styles for Notifications
-

White Label Admin with CSS


