This guest post is brought to you by our friends at Gravity Wiz.
Did you know you can use the information entered in Simply Schedule Appointments to create customizable, personalized experiences and offers for your users?
This works with any type of information entered during appointment scheduling — name, appointment type, date, or team member involved. You can also limit appointment submissions based on who’s submitting, what’s being submitted, when it’s done, which page on your site, or any combination of each.
But how?

First, a little context. We’re seeing a lot of WordPress users integrating Simply Schedule Appointments into their existing form submission process and using Gravity Forms to do it.
SSA’s integration with Gravity Forms is as simple as drag-and-dropping an Appointment field into your form to get all the scheduling information you need alongside other form submission data. This means all of the powerful Gravity Forms features (for example, multi-page forms and conditional logic) along with SSA data in one form submission.
If you’re using Gravity Forms, you may have heard of Gravity Perks from the wizards at Gravity Wiz. We’re a team of developers that offer a suite of plugins used by a large percentage of the Gravity Forms community who want to do more with Gravity Forms.
See, we live and breathe Gravity Forms. It’s our mission to help our users turn Gravity Forms into anything. This includes helping the growing number of our customers take their SSA + Gravity Forms + integration to new heights using Gravity Perks.
Once using the Gravity Forms SSA integration, you open the door to all the possibilities of Gravity Perks, and notably, plugins Gravity Forms Populate Anything and Gravity Forms Limit Submissions, which let you:
- Dynamically populate SSA data elsewhere in your forms using Populate Anything.
- Limit appointment submissions by who, what, when, where — or combinations of each.
We’ve had customers reach out with questions about integrating Gravity Forms, Gravity Perks, and SSA, and we got curious. We explored possibilities. And now, we’re here — diving into some of the most common ways you can make the most of this holy trinity.
Dynamically Populate Gravity Forms Fields and Labels With Appointment Data
So — when you get started with the Gravity Forms and SSA integration, you collect information like a person’s name, an appointment date, an appointment type, and any teammates involved. We can use this information with Gravity Forms Populate Anything and push it elsewhere in your forms.
Gravity Forms Populate Anything allows you to dynamically populate Gravity Forms fields and values with pretty much anything. This includes WordPress data like posts, terms, taxonomies, populating data based on the current user in WordPress, Gravity Forms entries, or information you store elsewhere, in a database, or inside Google Sheets.

Personalize and customize Gravity Forms with SSA data
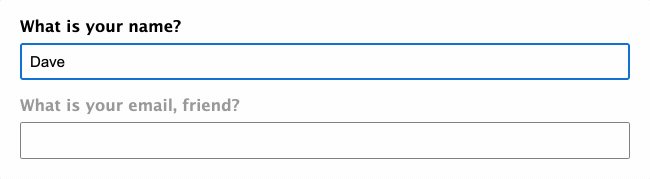
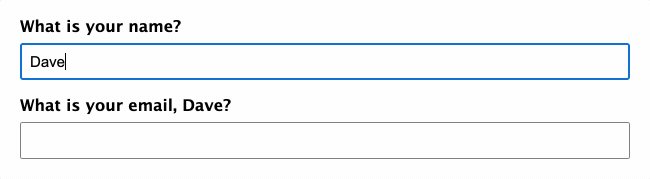
Populate Anything filters and populates SSA data through Live Merge Tags. These push SSA data to any other field, label, or form content, including a form SSA users might encounter at a later date.

To show this, the following Live Merge Tags are denoted with {curly brackets} indicating dynamic information that can be stored and repopulated:
“Dear {name}, you’ve been assigned {team member name}, on {appointment date and time} for {appointment type}.”
Seen elsewhere on your website, in another form, this might look like this:
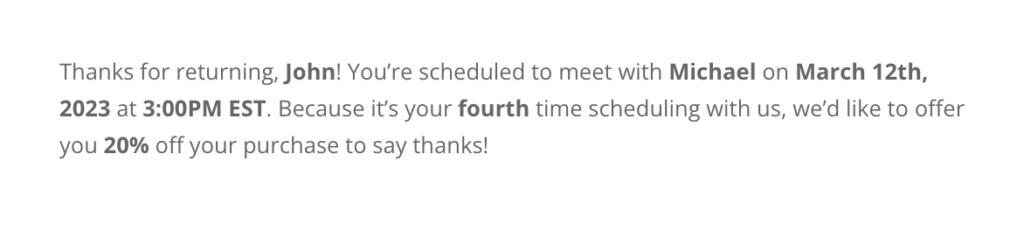
“Thanks for returning, {name}! You’re scheduled to meet with your preferred contact {team member name} at {appointment date and time}. Because it’s your {third} time scheduling with us, we’d like to offer you 20% off your purchase to say thanks.”
Any of the above bracketed information can then be used to personalize a form that the user encounters, or pushed to integrations you use, like your CRMs, email notifications, and follow-ups, or billing records.
Dynamic population + conditional logic = complete personalization
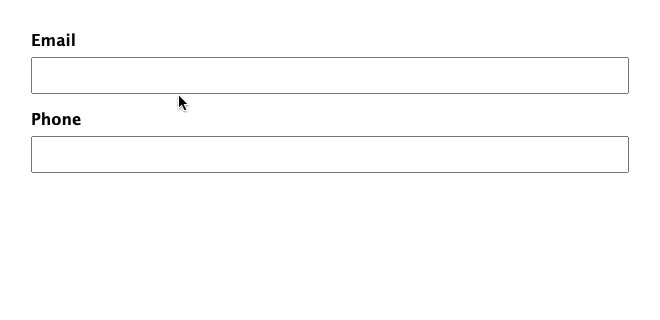
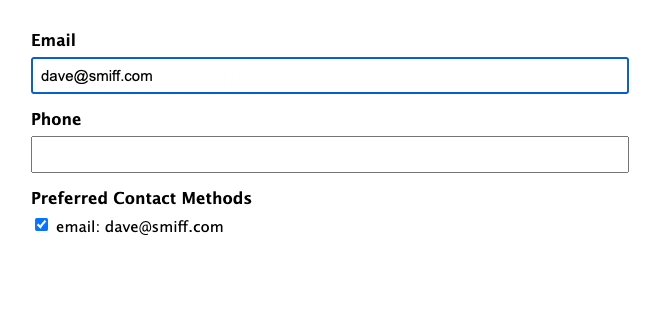
Once you’ve started dynamically populating fields and values using Populate Anything, Gravity Forms’ built-in conditional logic can be paired to show or hide dynamically populated fields or values based on user input. This allows for more complex configurations when pairing with Populate Anything to customize and personalize internal notifications, user registrations, order tracking, or anything else you use.
A few use cases come to mind:
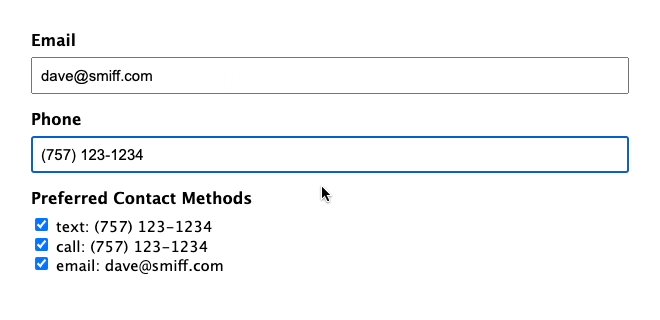
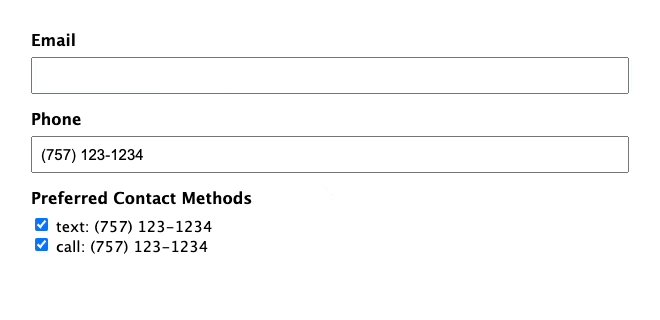
- Displaying a client’s name in all other website forms or submission notifications if they’ve registered before.
- Counting the number of appointments a user has submitted and providing a discount when they reach their fifth.
- Pre-populating a form with the haircut style your user has submitted previously in other forms.
- Customizing a checkout experience after the appointment, based on previously submitted values.
- Providing a list of registrants or speakers on a sign-up form.
- Creating internal tools for your team that show team member availability and existing appointments based on anything previously booked.
Connect Simply Schedule Appointments with other Gravity Forms Integrations
Using Populate Anything, you open the door to connections between Simply Schedule Appointments data and other Gravity Forms integrations via Live Merge Tags. For example, suppose you use Gravity Forms Integrations like Hubspot or Active Campaign. In that case, you can populate appointment information directly into these for campaign tracking, updating contact entries, or triggering your integration’s related workflows.
Curious about adding Populate Anything to your WordPress stack? Simply Schedule Appointments has an excellent resource for getting started, and feel free to reach out to us (the Gravity Wiz team) with any questions (we’re quick on responses).
Set Granular Limitations on How Appointments Can Be Scheduled
The Gravity Forms Limit Submissions plugin gives you total control over limiting form submissions, including parameters for who, what, when, where, or a combination of each. It also integrates with Simply Schedule Appointments directly.
Set limitations on:
- Who can submit your forms. Limit by user, role, or IP.
- What can be submitted. Want to limit the same name and/or address to be submitted once? This concept works for any combination of fields.
- Where your forms can be submitted. Use the same form on multiple pages and limit the number of submissions one each page.
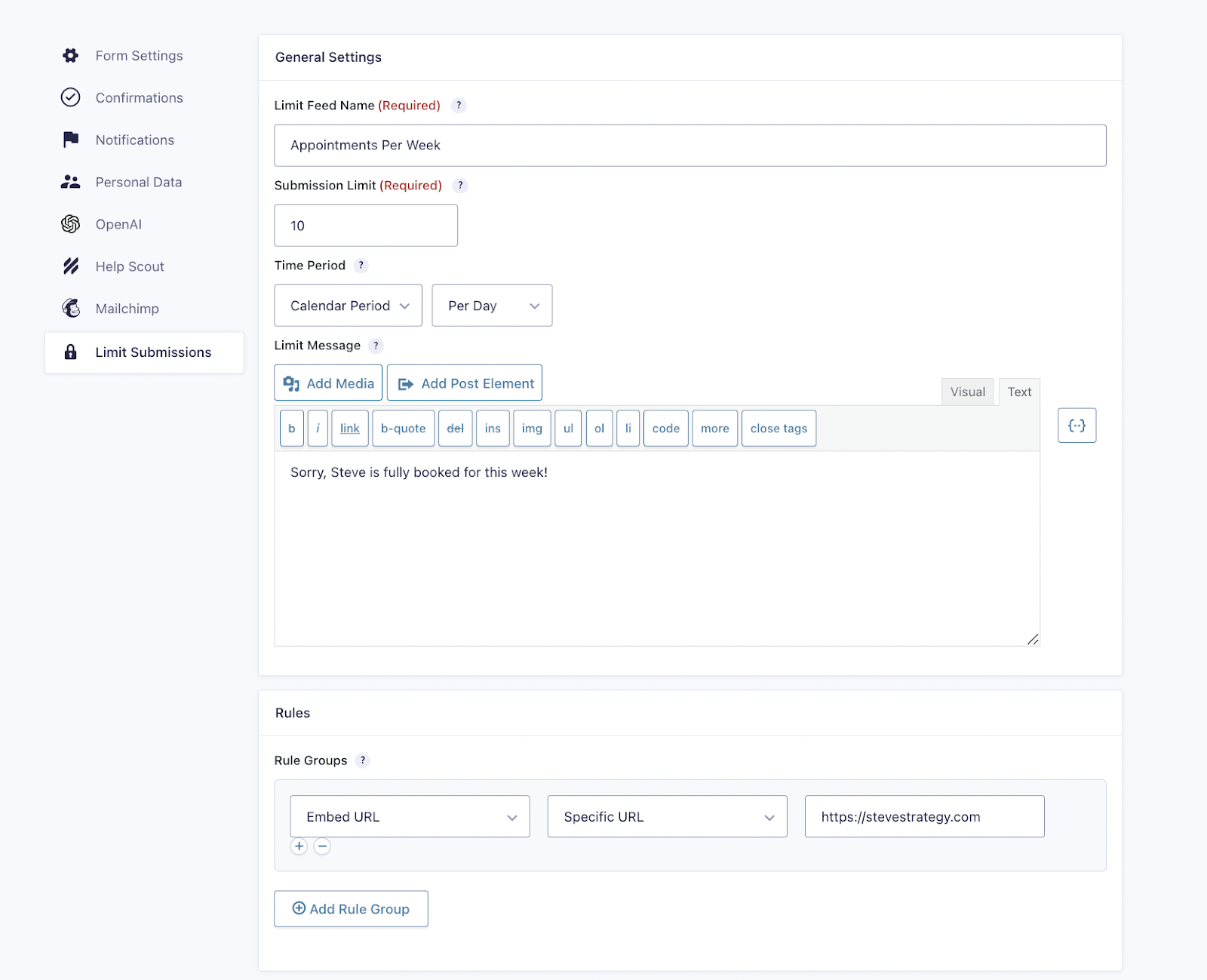
- When your forms can be submitted. 1 per minute, 10 per day, or 15 submissions total. It’s all easily configurable with comprehensive time periods.

The important part to note is that these parameters can be combined, giving you the ability to create a combination of limitations based on the submitting user, their role or IP, any field value submitted on a form, and which page the form was submitted on.
If you’re interested in setting this up, we recommend learning more about how Gravity Forms Limit Submissions works and following SSA’s excellent step-by-step documentation.
Honorable Mention: Preview Submissions Before Submitting
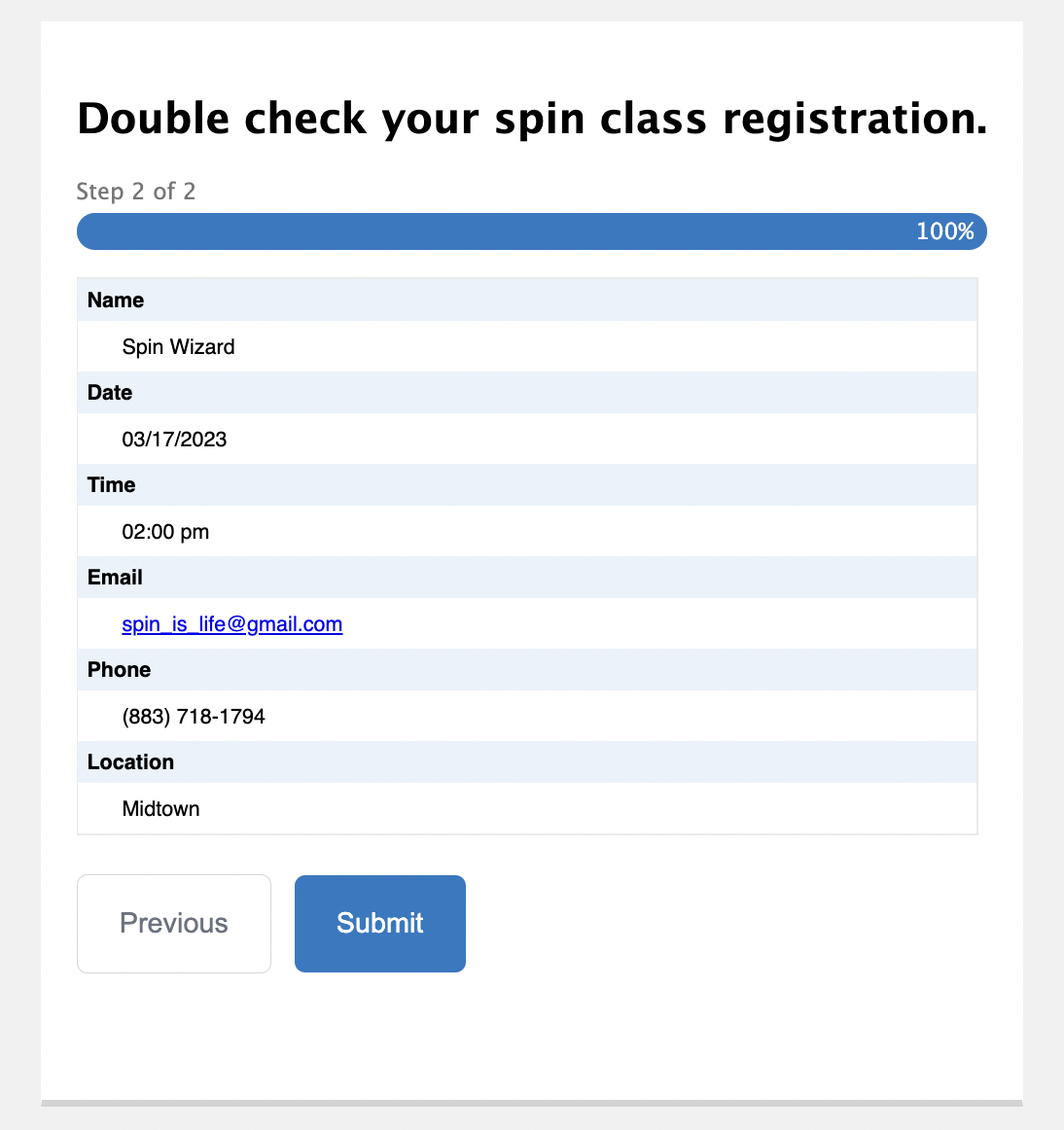
We have nearly 50 plugins, and we’re often adding to this list — as well as support for SSA integrations. Gravity Forms Preview Submissions is another seamless integration worth mentioning with a simple concept but powerful user experience implications: get a detailed overview of the information you’ve submitted before sending the form in. This allows users to confirm correct information, double-check appointment times, and make changes as necessary.

What Else Can You Do With Gravity Perks?
We’re working closely with Simply Schedule Appointments to address all the exciting use cases our customers are coming up with.
Our plugins are used by a large percentage of the Gravity Forms community looking to extend Gravity Forms functionality without having to write code or pay a lot of money to developers.
It would be impossible to cover what’s possible here. Instead, we’ll offer a glimpse of perk functionality:
- Create QR Codes from Gravity Forms fields
- Schedule Gravity Forms notifications to create drip campaigns
- Send Gravity Forms data to and from Google Sheets
In short, Gravity Perks help you turn Gravity Forms into anything. But the suite is more than the sum of its parts. Accessing an entire collection of integrated Gravity Forms plugins opens up your Simply Schedule Appointments (and WordPress workflows) to other means of customization, automation, and personalization.
Which Gravity Perks are your favorite? How do you use them in your booking forms? Let us know in the comments below!