Today, we’re releasing a feature that we’ve had a lot of requests for. We had planned to tackle this a little later on, but we were hearing from our current users that they really wanted to be able to customize the way the booking form appeared for their customers.
We listened! So we’ve released a beginner-friendly settings screen where you can adjust the appearance of your booking form. And a more advanced way to attach your own CSS files so the sky’s the limit and you can customize any part of the design you’d like.
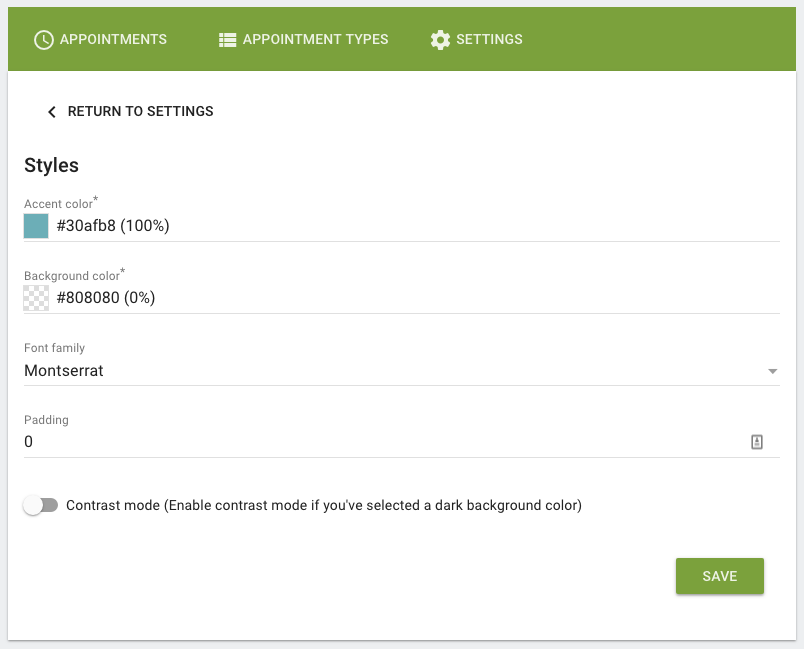
First up, the beginner-friendly settings:

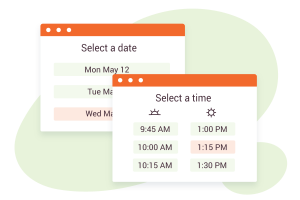
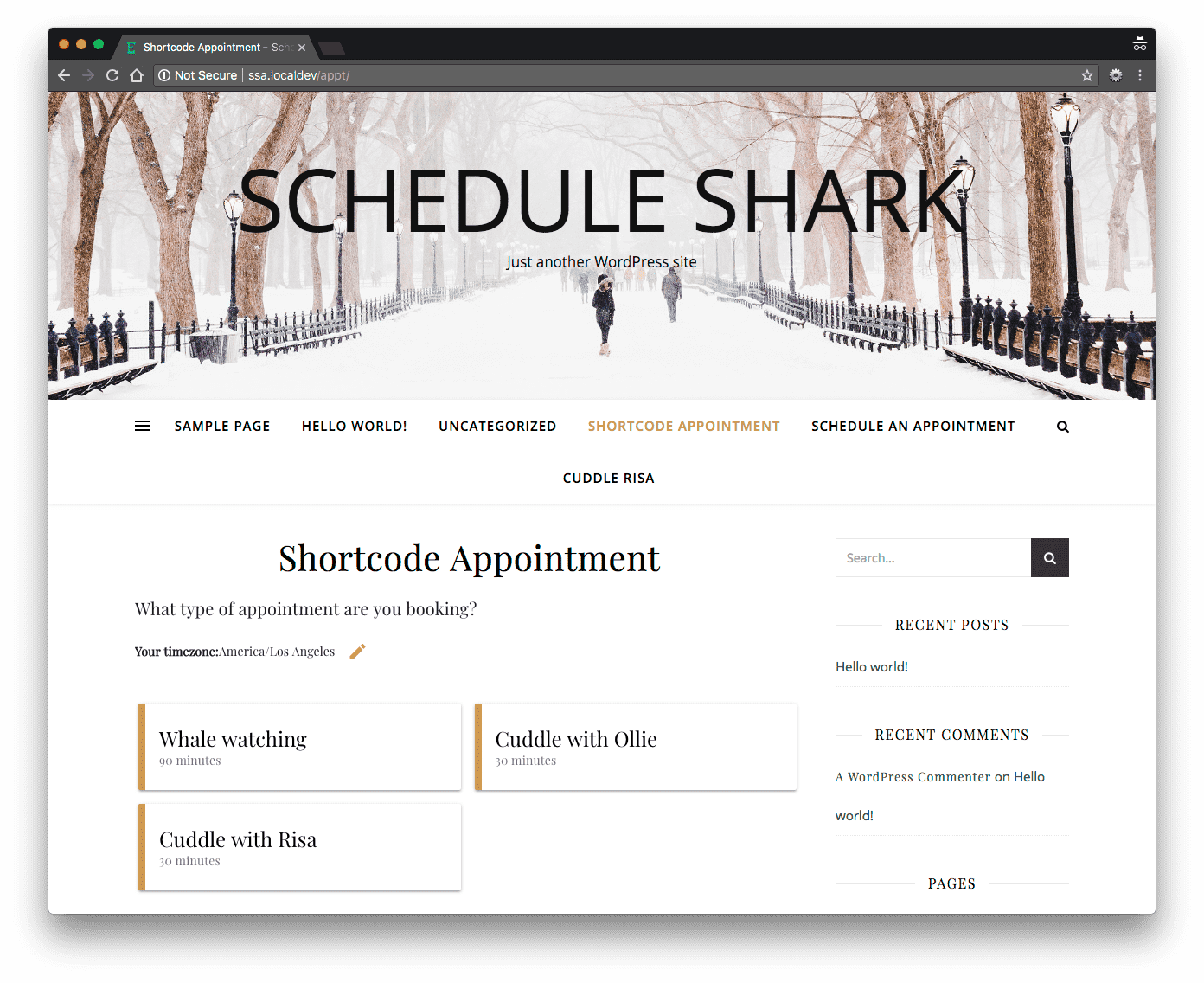
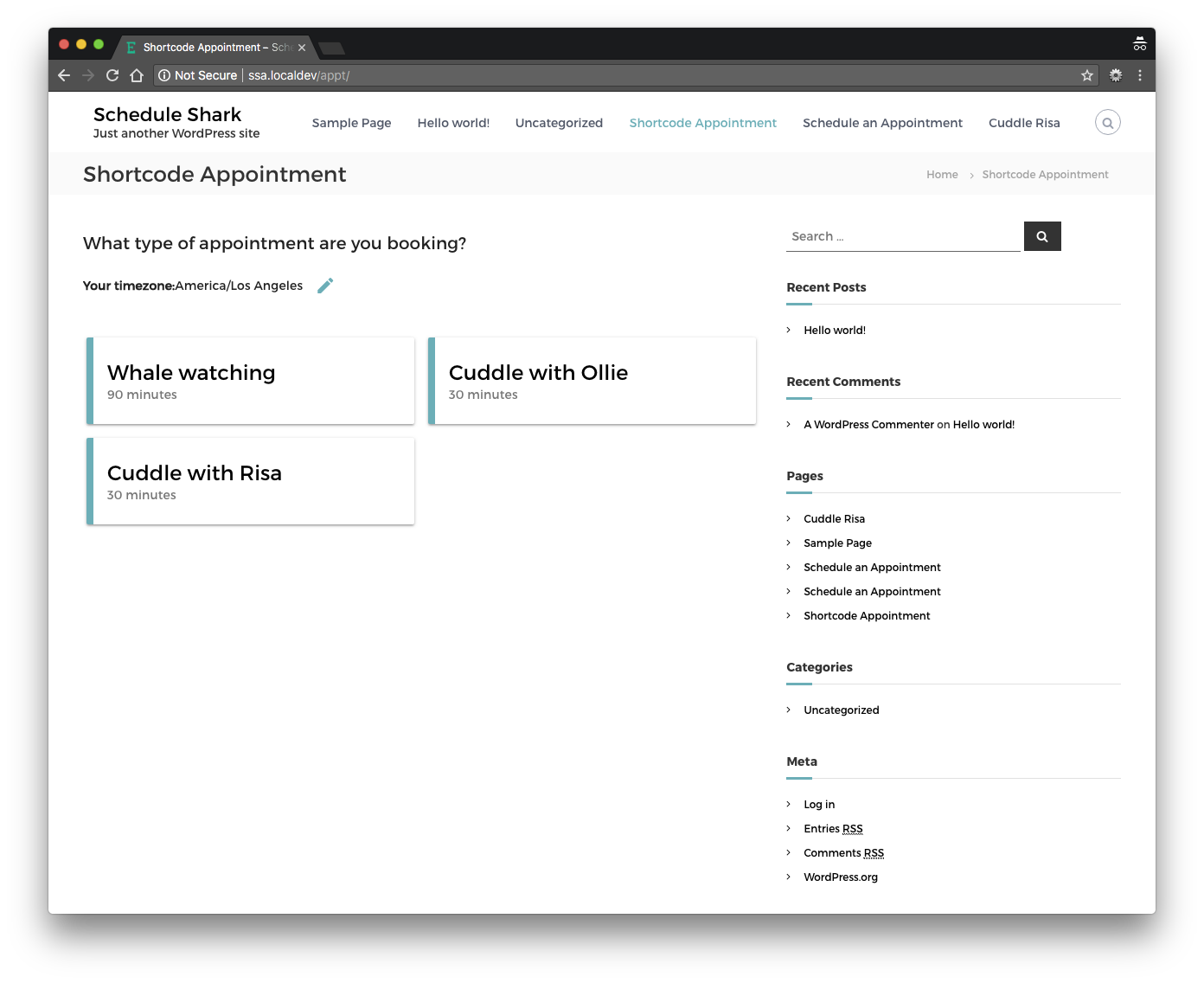
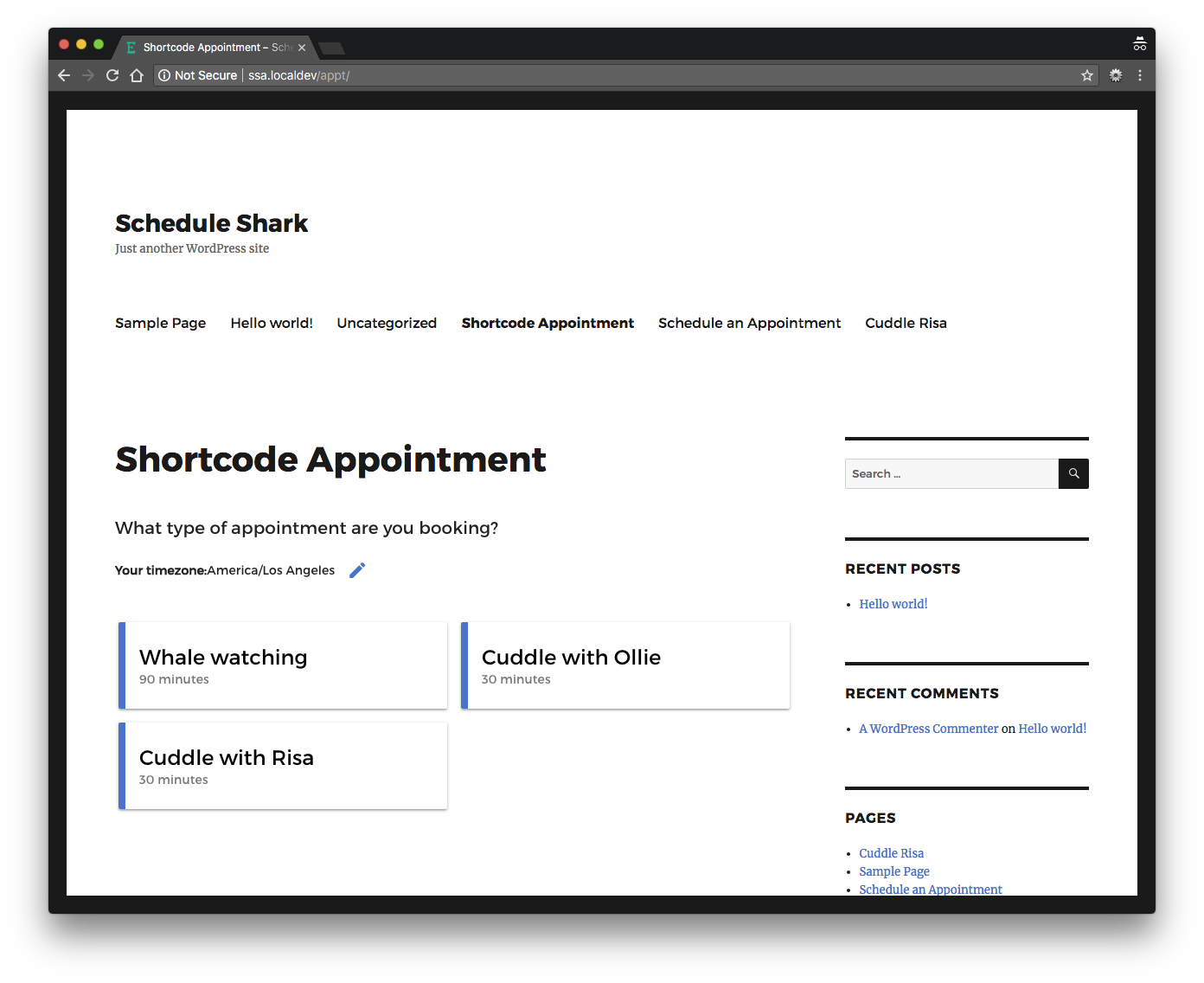
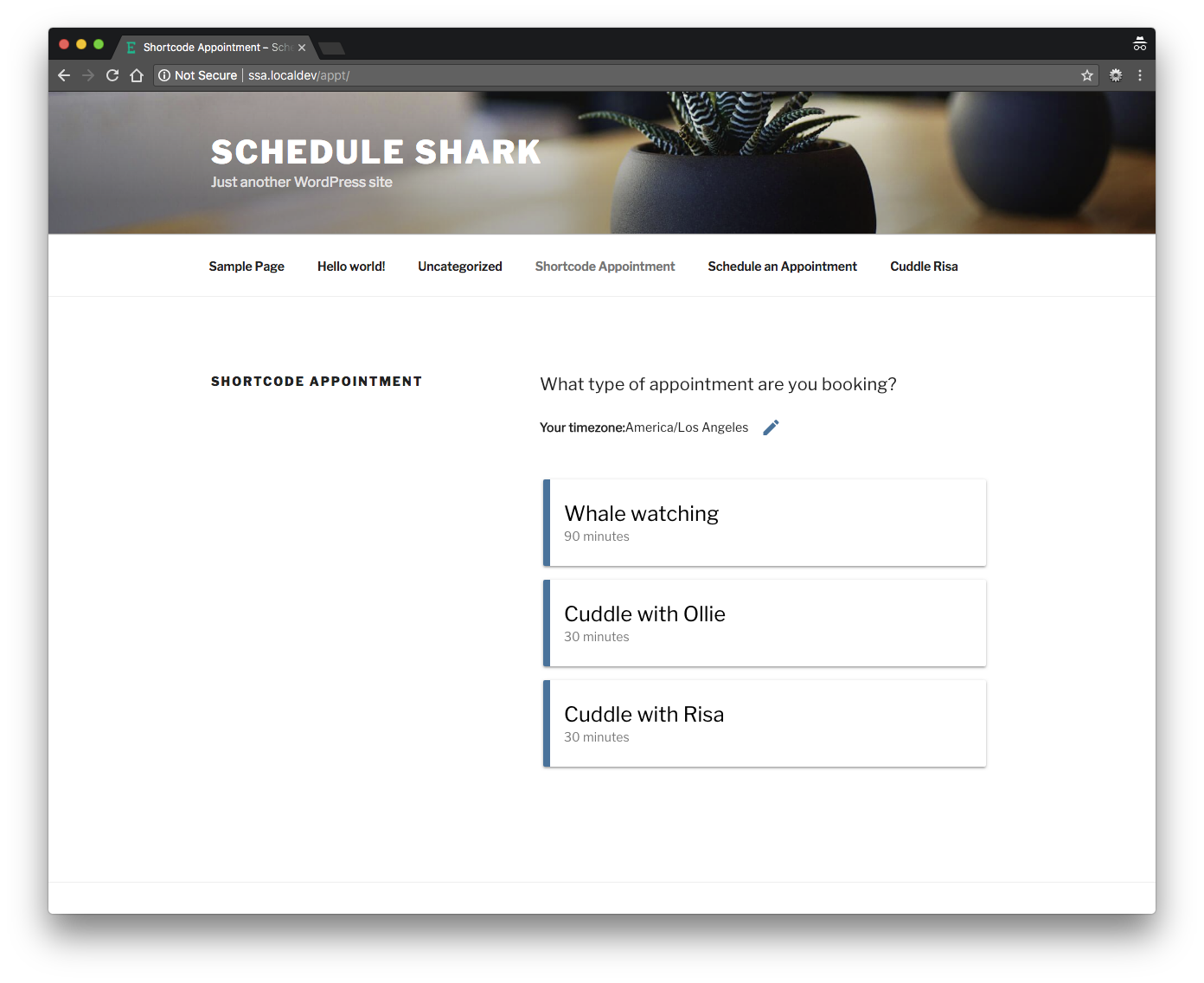
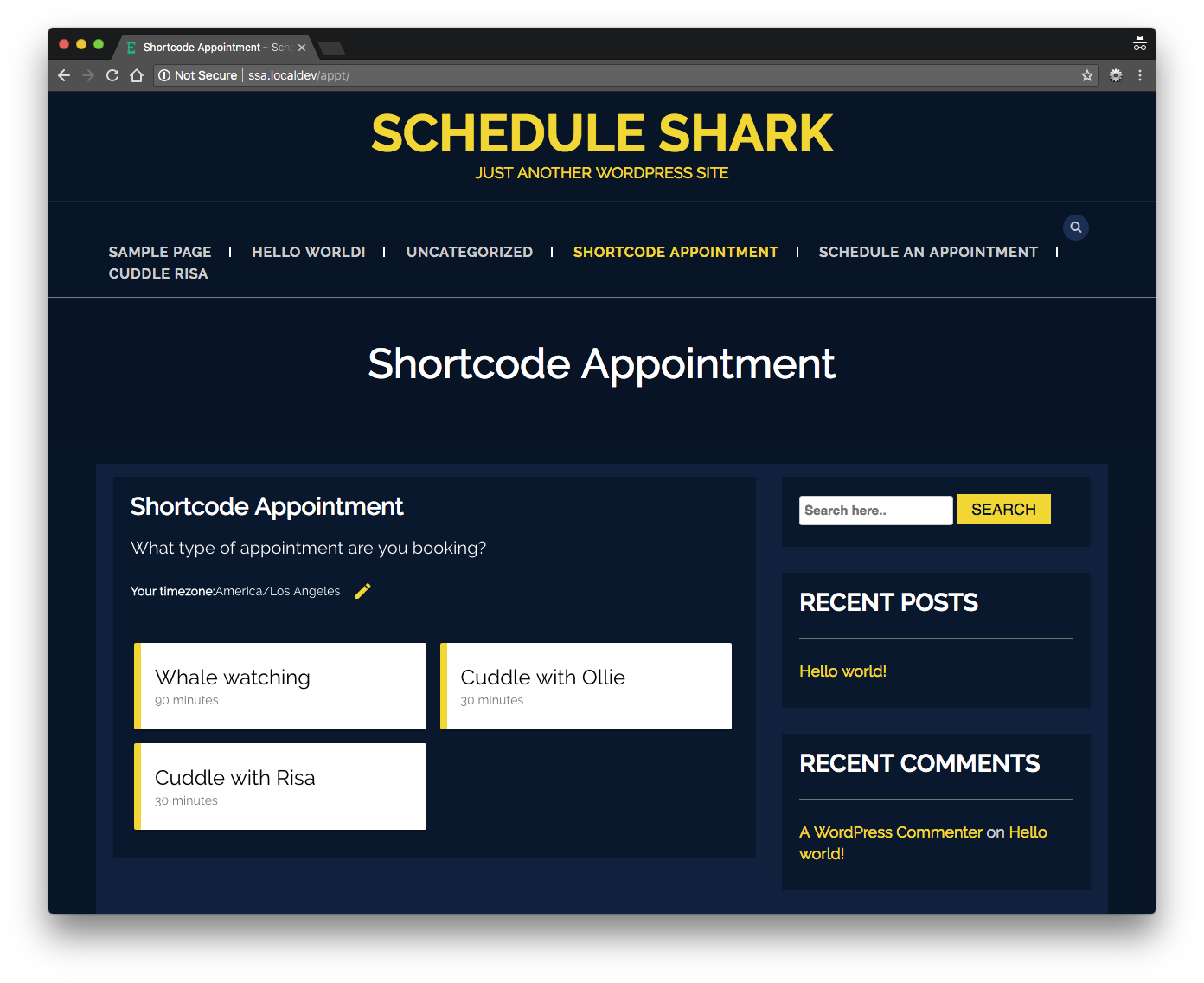
Just a few options there, but they’re really powerful. Have a look at the Simply Schedule Appointments booking form customized with these settings to fit into a few different popular themes – just click to enlarge the screenshot:






You can see how just changing the font and a few color options can make the booking form feel like part of the site that’s meant to be there.
Update
This post had details on an advanced CSS customization feature that we tried out and abandoned. We’ve updated it to remove those details. For information on more advanced CSS customization, please see our updated Custom CSS post.