In this document:
Introduction
Use Gravity Forms to create complex booking forms using conditional logic; this will allow you to display specific booking calendars or fields depending on a user’s previous choices in the form.
Potential Use Cases
- Guide visitors to book with the right department or person
- Help people book an event depending on their preferences — and include add-ons
What You Need First
- Gravity Forms installed and activated. Including their Basic, Pro, Elite, or Developer plan.
- Go through the Setup Wizard in SSA and finish setting up your Booking Calendar rules and styling.
- To get started on how to set up a basic Gravity Forms form, please refer to our guide on the initial form setup.
Demo Video That Includes Conditional Logic
In this demo video, we cover how to use conditional logic with Gravity Forms to help users fill in the contact form and schedule a time in the correct team member’s booking calendar.
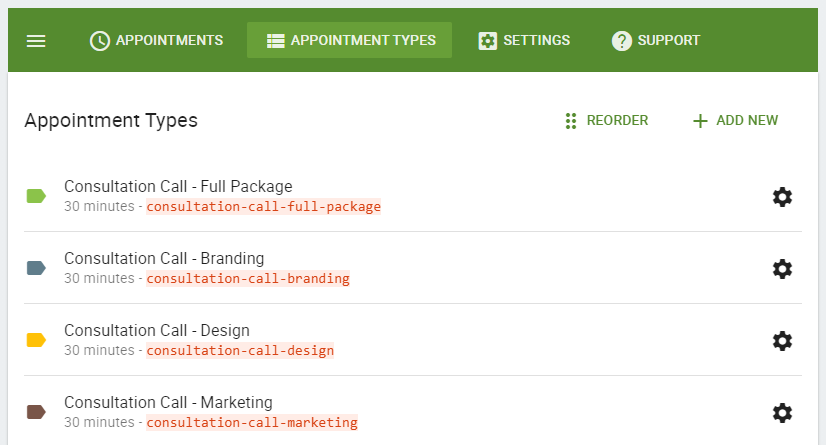
Initial Set-Up for Appointment Types
By using conditional logic, you can easily direct users to a specific Appointment Type.
First, you’ll need to create different Appointment Types to accommodate the different services and combinations.

Setting Up the Form
After creating all the required Appointment Types, create a new form with Gravity Forms and start with the necessary email and name fields.
Name and Email are required on your Gravity Form, or all the appointments listed in SSA will be indistinguishable.
To use conditional logic, you’ll need to make sure to include
- Field(s) to filter which booking calendar to display to the user.
- Each individual appointment type is added to the form.
Using Fields to Filter the Booking Calendar Displayed
You’ll have a few different options to decide how you want to filter the booking calendars:
- Radio Buttons: This option is best when offering only a single service or specific packages.
- Drop Down: This option is similar to the Radio Buttons option. You can use this if you would like your form to appear shorter if you offer many different services.
- Checkboxes: This option is best when you want your users to have the ability to mix and match different options instead of creating multiple Radio Buttons.
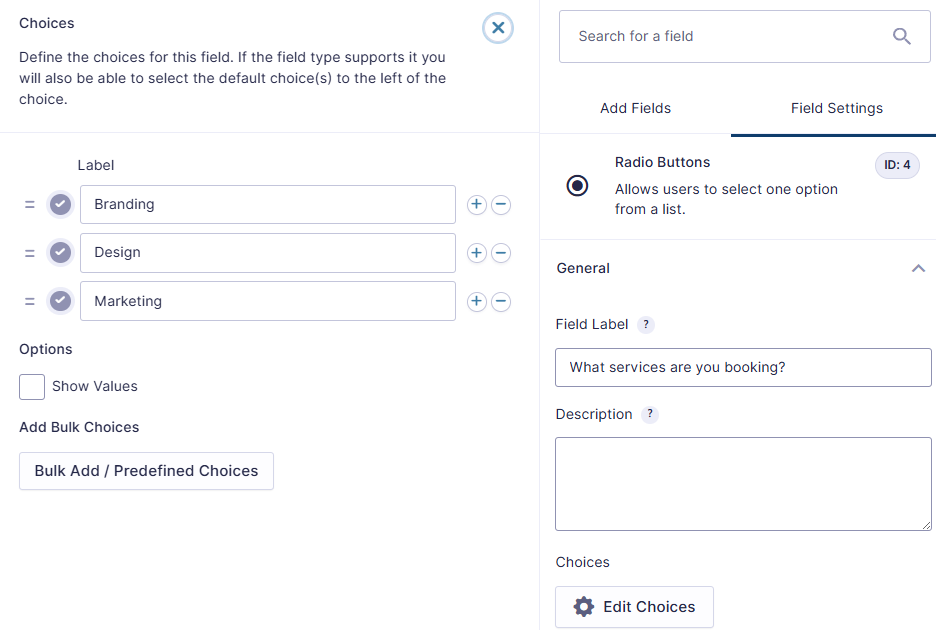
For this example, I will be utilizing Radio Buttons. By default, Gravity Forms will provide 3 options. You can easily add more options if needed.

Adding the Appointments Field(s)
Next, you’ll need to add one Appointment field for each Appointment Type you’d like to include in this setup. For example, if you want to include ten appointment types, you’ll need to add 10 Appointment fields to your Gravity Form.
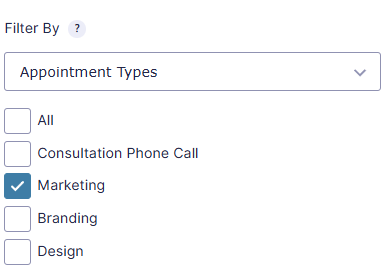
Make sure to edit the Appointment field settings:
- Appointment Type dropdown: By default, this is set to ‘All’, but you’ll need to choose a specific appointment type
- Required: Make sure to turn on the ‘Required’ toggle so that you can make sure a user books a time before they submit their booking form.

To make it easier for you to add multiple Appointment fields, after adding one Appointment field to your form, you’ll be able to duplicate it so it will have the same settings.
Now that you have all of your Appointment Types in the form, you’ll be able to start creating conditional logic!
Creating Conditional Logic
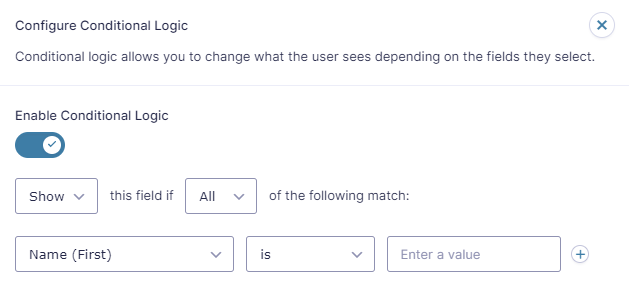
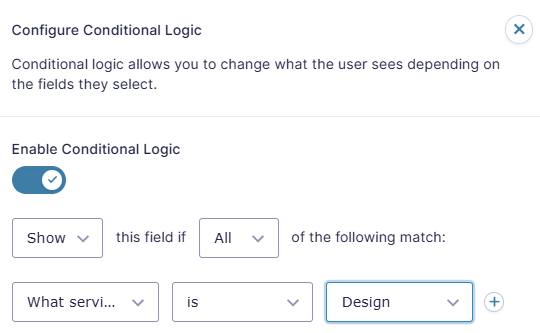
To create conditional logic, you’ll need to click on the Appointment Type and view the settings. There will be a setting called Conditional Logic that is currently inactive. When you click on it, it will bring up its settings, where you must toggle the “Enable Conditional Logic” on.
After toggling the settings on, you’ll see the different fields to adjust according to how you’d like to filter the booking calendars.

If you’d like more detail on what you can do with the Conditional Logic settings, visit Gravity Forms’ documentation to learn more.
Creating a Single Conditional Logic Rule
To create conditional logic for my “Consultation Call – Design” appointment, I’ll need to make sure that the booking calendar only displays if the “Design” checkbox is selected in my “What services do you need?” field. To do this, I need to make sure to:
- Select the Radio Button Field Label. In this case, it would be “What services do you need?”
- Select the Radio Button option you want to filter it to. In this case, it would be “Design.”
The options you chose from were the Field Label names when you created each form element, so make sure you choose helpful and clear names!

Creating Multiple Conditional Logic Rules
You can easily add multiple rules by clicking on the plus button. Multiple Conditional Logic works best with Checkboxes or if you want to direct your users to different sets of specific form elements based on the various answers they choose from other form fields.
Test the Form
Now that you have completed implementing your conditional logic, the only thing left is to test out your form!

